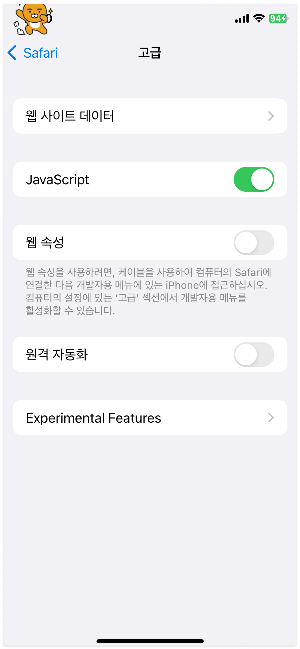
먼저 아이폰 설정 부터 손봐줘야 한다.
설정 앱 > Safari > 고급(맨 아래에 있음) > '웹 속성' OFF를 ON으로 바꿔준다.

다음은 맥에서 Safari앱을 실행한다.
Safari를 못 찾는다면 Finder에서 응용프로그램으로 가보면 Safari가 있다.
Safari 실행 후 설정으로 이동

팝업 윈도우가 뜨면 맨 우측 상단의 고급을 눌러보자
그럼 하단에 메뉴 막대에서 개발자용 메뉴 보기 라는게 체크되어 있는지 확인하고 언체크라면 체크로 바꿔주자

그럼 Safari의 메뉴들 중 중간 쯤 책갈피와 윈도우 사이에 개발자용이란게 뜨는걸 확인할 수 있을 것이다.

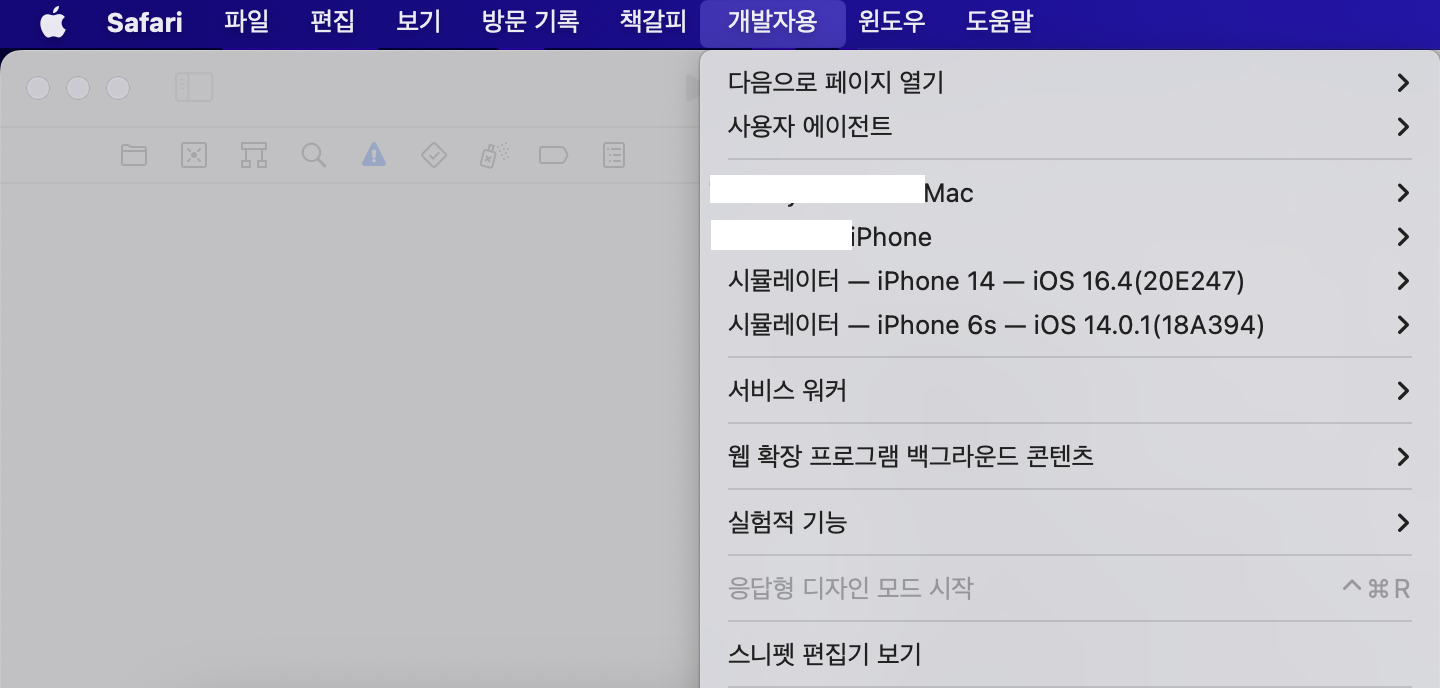
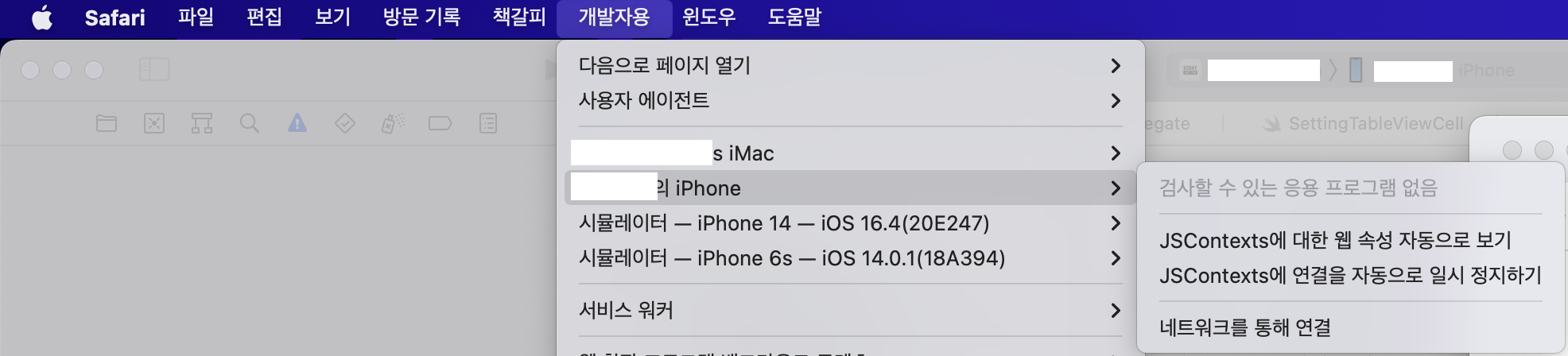
그럼 이제 개발자용을 클릭해보자.

아이폰과 맥이 케이블로 연결되어 있다면 저렇게 연결된 아이폰이 뜰것이고 >를 눌러보면 검사할 수 있는 응용 프로그램 없음 이라고 되어 있을 것이다.

Xcode에서 디버깅 할 wkWebview가 탑재된 앱을 실행하고 다시 Safari를 봐보자
그럼 아깐 검사할 수 있는 응용 프로그램 없음 이라고 되어 있던 곳에 우리의 앱이 보여질 것이다.
거기에 추가로 호출하고 있는 웹페이지까지 보여진다.
만약 테스트 하고 있는 아이폰의 OS가 최신버전인 16.4 버전 이후라면 아래 코드를 webview를 생성하는 곳에 살포시 넣어준다.
if #available(iOS 16.4, *) {
webView.isInspectable = true
} else {
// Fallback on earlier versions
}
난 didload에서 wkWebview를 addsub해주고 있기 때문에 didload에 넣어줬다.

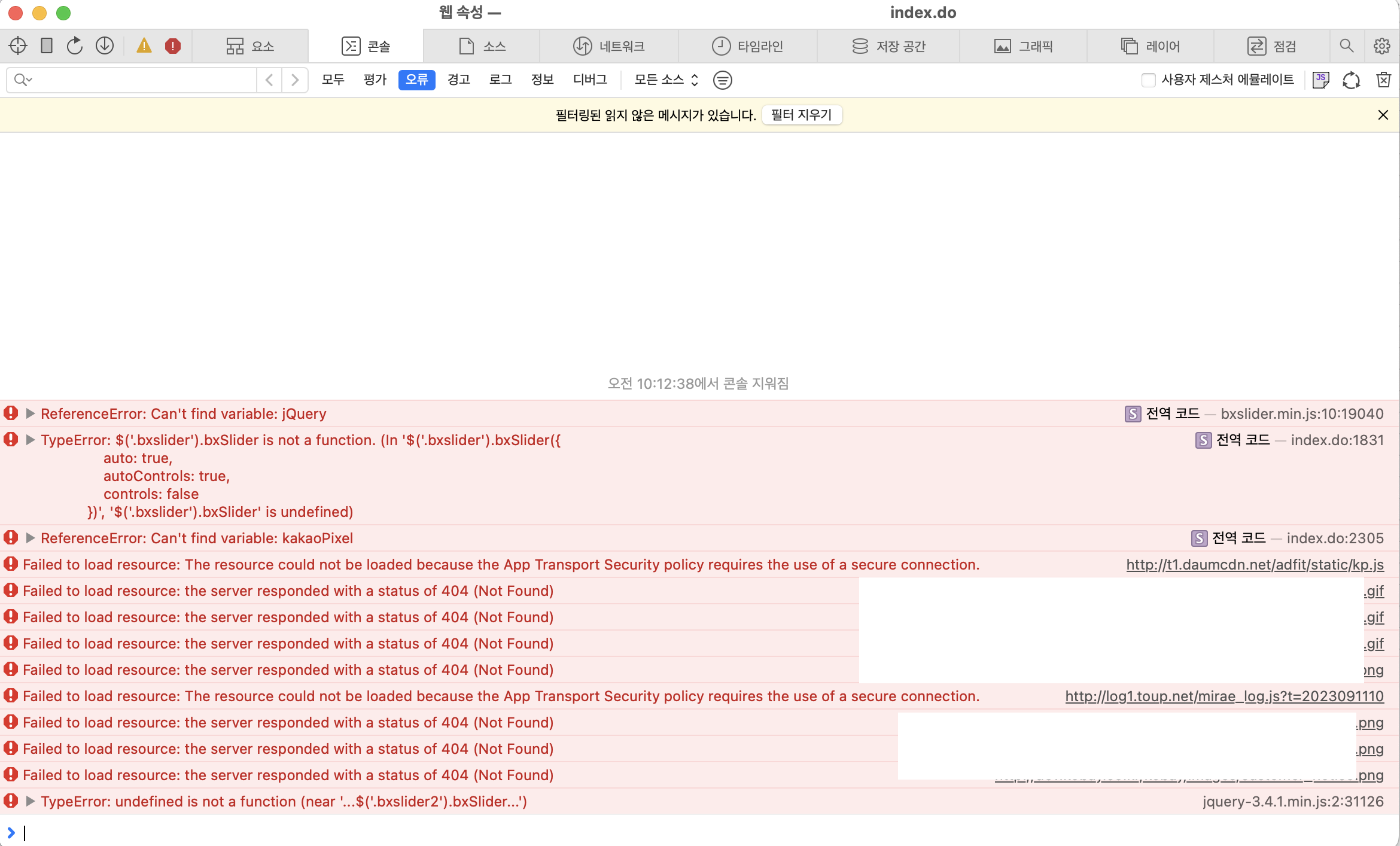
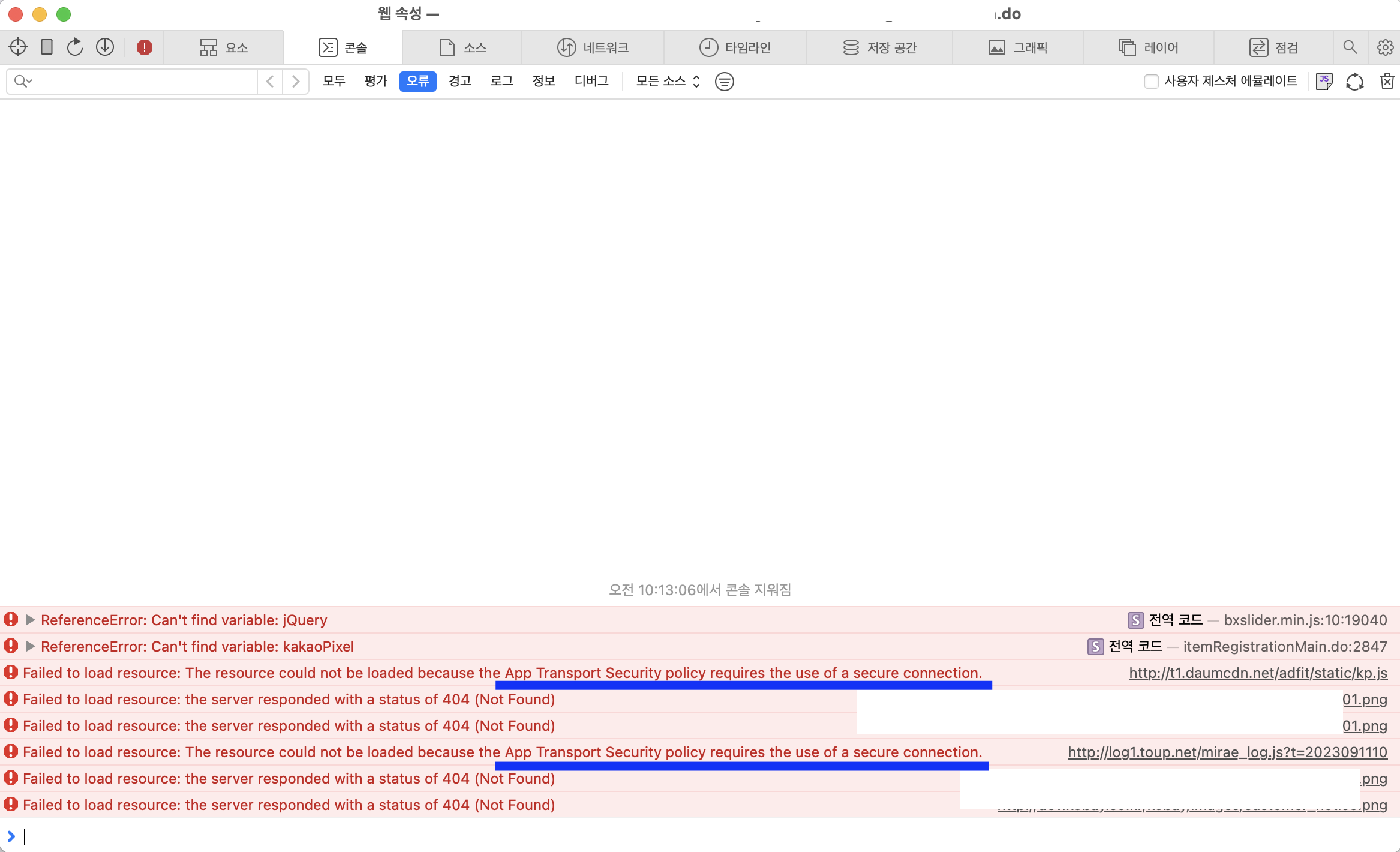
앱에서 웹뷰의 링크들을 요리조리 눌러보다 보면 오류가 있는 페이지에선 이렇게 오류들이 뜰 것이다.
마치 크롬의 개발자 도구처럼 말이다.

난 이번에 골탕 먹은게 뭐였냐면 ATS 때문이었다.
개발서버엔 SSL적용이 잘 되지 않았다.
하지만 실서버엔 SSL이 적용 되었다.
따라서 plist.info에 ATS 예외 도메인 처리를 해두었다.
그런데 사이트는 뜨지만 이상하게 자바스크립트단에서 자꾸 막히는 증상이 발현되었기 때문에 도무지 이해가 안 갔는데
기존 소스들이 jQuery js파일을 다운받지 않고 cdn을 사용하여 실시간으로 받아오고 있었고 이 cdn호출시 http로 불러와졌기 때문에 이런 오류가 나는 구조상의 문제였다.

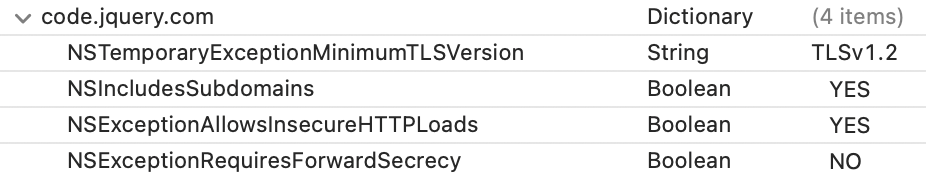
오류가 확인되었으니 마찬가지로 예외 도메인으로 등록해주면 되니 아래처럼 plist.info를 설정해주니
App Transport Security Settings
Allow Arbitrary Loads NO
Exception Domains
code.jquery.com
NSTemporaryExceptionMinimumTLSVersion TLSv1.2
NSIncludesSubdomains YES
NSExceptionAllowsInsecureHTTPLoads YES
NSExceptionRequiresForwardSecrecy NO

참 고생했다.
'모바일 & 앱' 카테고리의 다른 글
| cent os에 node.js 설치하기 (0) | 2023.10.16 |
|---|---|
| 잘되던 개발 아이폰 device가 xcode에 개발 장비로 device 등록 불가 현상 and DT_TOOLCHAIN_DIR 오류 (0) | 2023.10.12 |
| 웹앱 개발시 모바일 웹에서 USER AGENT로 앱인지 웹인지 확인하기 (0) | 2023.09.07 |
| 윈도우 11의 불편한 추가옵션표시 끄기 (0) | 2023.09.04 |
| swift로 문자열 다루기 (확장자 제거, 원하는 자릿수만 추출하기) (1) | 2023.07.19 |



