반응형
VSCode의 좌측 하단의 톱니바퀴를 눌러서 검색에서 tab size를 입력하고 숫자를 변경하라던데 아무리 해봐도 안되더라
그냥 편집기 상태에서 우측 하단에 보면 저렇게 공백: 4라고 보일것이다. (숫자는 각자 상황에 따라 다름)

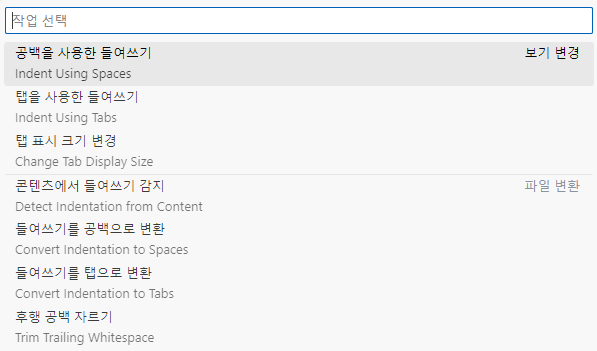
공백 부분을 클릭해주면 아래처럼 상단에 메뉴가 뜬다.
여기서 공백을 사용한 들여쓰기를 눌러준다.

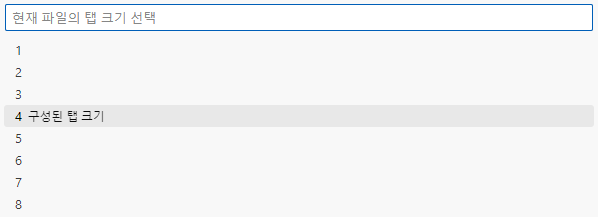
그리고 원하는 탭의 크기를 선택해주자.

난 space 4개는 있어야 한다.
속이 다 시원하다.

반응형
'모바일 & 앱' 카테고리의 다른 글
| 앱스토어 심사 제출시 수출 규정 준수 정보 (0) | 2024.01.09 |
|---|---|
| MobaXterm 끊기는 session 방지하기 (0) | 2024.01.05 |
| 리눅스 특정 포트 실행 프로세스 확인 하는 방법 (0) | 2024.01.02 |
| node.js로 푸시 서버 만들 때 background에서 돌리기 위한 모듈 pm2 (0) | 2023.12.28 |
| eclipse에서 SVN: Override and Update, Override and Commit (0) | 2023.12.22 |



