그냥 이것 저것 만지다 svn을 다시 한 번 연결해 봤는데 어라? 같은 repository가 두개나 존재하네? 잘못본건가?
하나 삭제해야지 싶어 svn 리스트 중 하나를 삭제하였더니 project explorer에서 svn 연결이 그냥 끊겨버렸다.

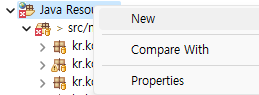
project explorer의 파일에서 Team을 선택하면 우측에 이런 메뉴들이 나와야 하는데 덩그러니 몇 안되는 메뉴만 나온다.

아마 연결되어 있던 svn을 삭제했나보다. -_-
아 연결되어 있는 svn이면 경고를 주던가!
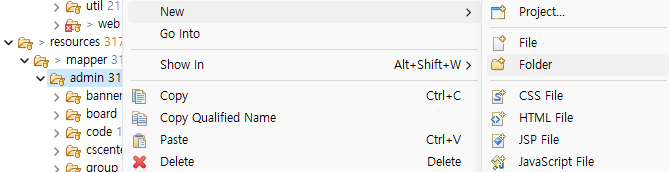
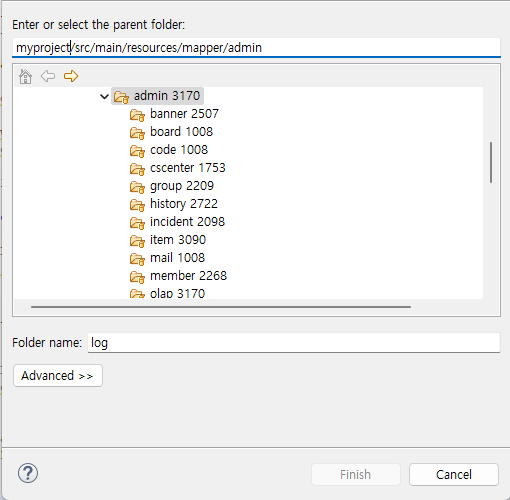
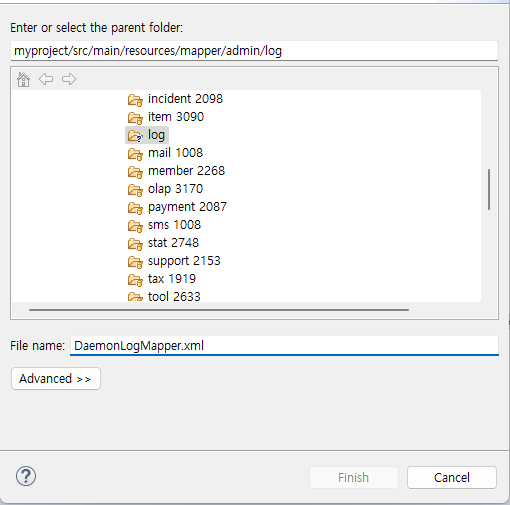
다시 연결해야하니 일단 project에서 오른쪽 마우스 클릭 → [Team] → [Share Project]
Use existing repository location 라디오 버튼을 선택하고 next를 하면 다시 살아난다.
'JAVA' 카테고리의 다른 글
| npm module pm2 사용법(자동재실행으로 메모리 위험에서 벗어나보자) (1) | 2024.01.24 |
|---|---|
| 리눅스(cent os)에서 좀비 프로세스 kill 시키기 (0) | 2024.01.22 |
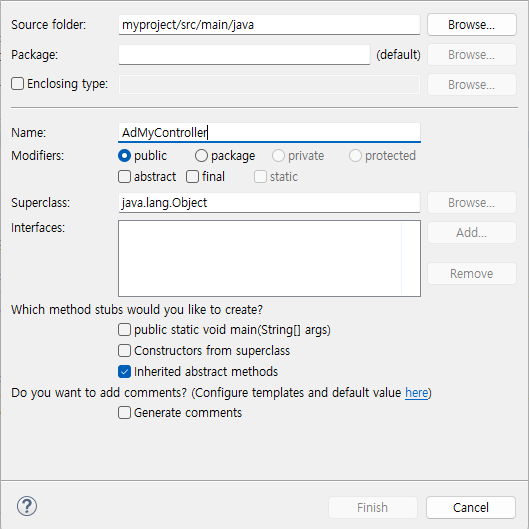
| 이클립스 기본 controller class와 mapper, xml 만드는 법 (0) | 2024.01.19 |
| Origin 서버가 대상 리소스를 위한 현재의 representation을 찾지 못했거나, 그것이 존재하는지를 밝히려 하지 않습니다. (0) | 2023.11.30 |
| Oracle에서 Toad로 Sequences 생성 후 java에서 사용하는 방법 (0) | 2023.10.26 |