- (void)viewDidLoad {
[super viewDidLoad];
UIView *view = [UIView new];
view.backgroundColor = [UIColor redColor];
[view setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:view];
NSLayoutConstraint *left = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeLeftrelatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:100];
NSLayoutConstraint *top = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:100];
NSLayoutConstraint *height = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:50];
NSLayoutConstraint *width = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:50];
[self.view addConstraints:@[left, top]];
[view addConstraints:@[height, width]];
}
width에 constant를 뷰의 넓이와 동일하게 한다면
CGRect rcData = [[UIScreen mainScreen] bounds];
NSLayoutConstraint *width = [NSLayoutConstraint constraintWithItem:view attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:rcData.size.width];
'모바일 & 앱' 카테고리의 다른 글
| Xcode 아이폰 연결 오류 : Errors were encountered while preparing your device for development. (0) | 2021.06.03 |
|---|---|
| swift UITextField keyboard 호출시 가려지는 증상 (0) | 2021.05.27 |
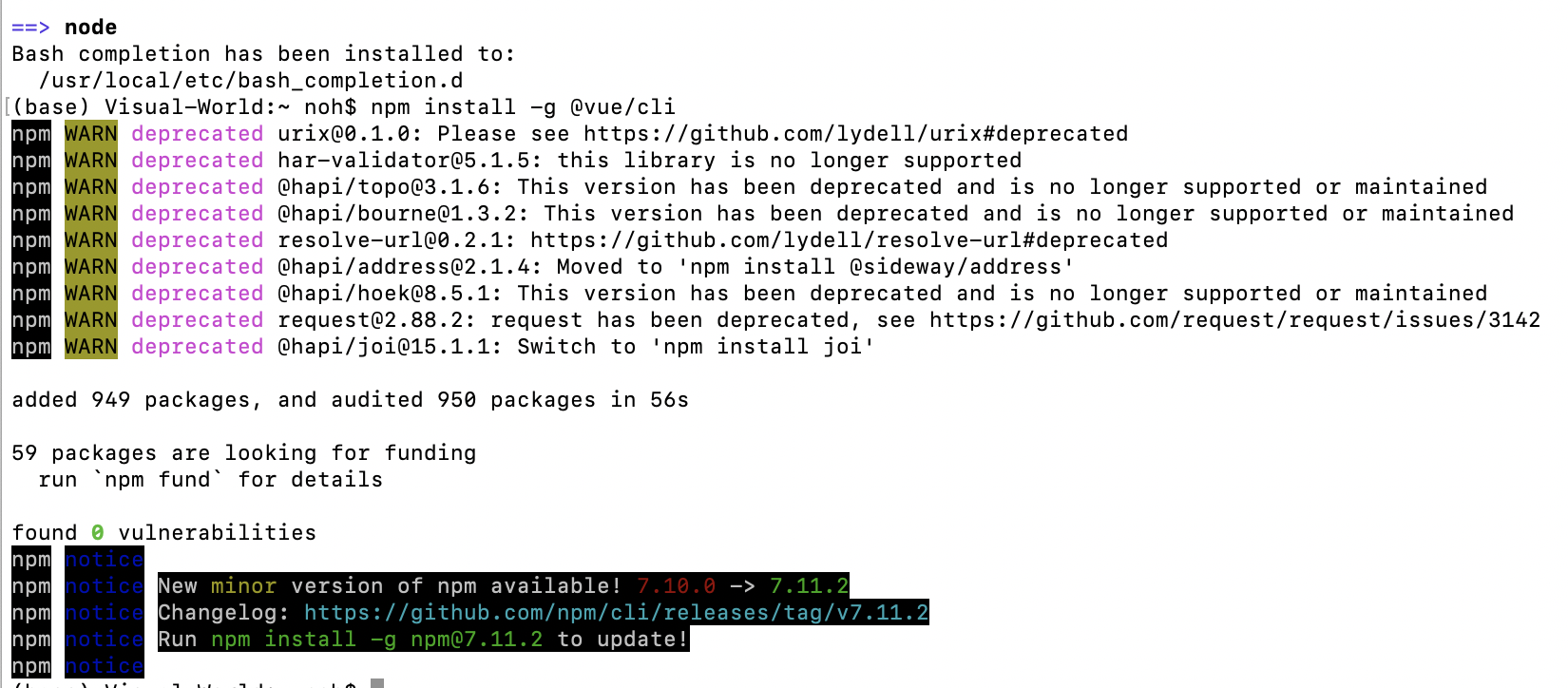
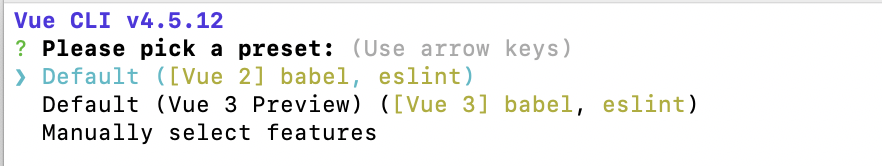
| vue.js 기초 설치 (iMac 기준) (0) | 2021.05.04 |
| javascript로 encode된 문자열 classic asp에서 decode시키기 (0) | 2021.04.01 |
| classic asp ado data type (text, nvarchar) (0) | 2021.03.22 |