보안은 나날이 강화되고 있고 앱을 올릴때도 SSL이 필수가 되었고(물론 예외 처리는 가능) 웹은 말할 필요가 없다.
일찍이 크로스사이트가 막혔고 이젠 혼합콘텐츠란걸 알게 되었다.
혼합콘텐츠란 SSL이 적용된 사이트에서 SSL이 적용되지 않은 사이트의 컨텐츠(이미지, 동영상, 스크립트, CSS 등)를 불러오는 방식인데 자세한 내용은 구글의 블로그를 참고하자
자세히 잘 설명되어 있다.
읽다보면 "나(구글)님께서 널 때렸는데 니가 왜 맞아야 하는지 설명해줄께" 처럼 아주 잘 와닿는다.
혼합컨텐츠가 뭔진 알았을테고
혼합컨텐츠로 인해 컨텐츠가 불러와지지 않는 심각한 문제가 생겼다면 해결하는 방법은 다음과 같다.
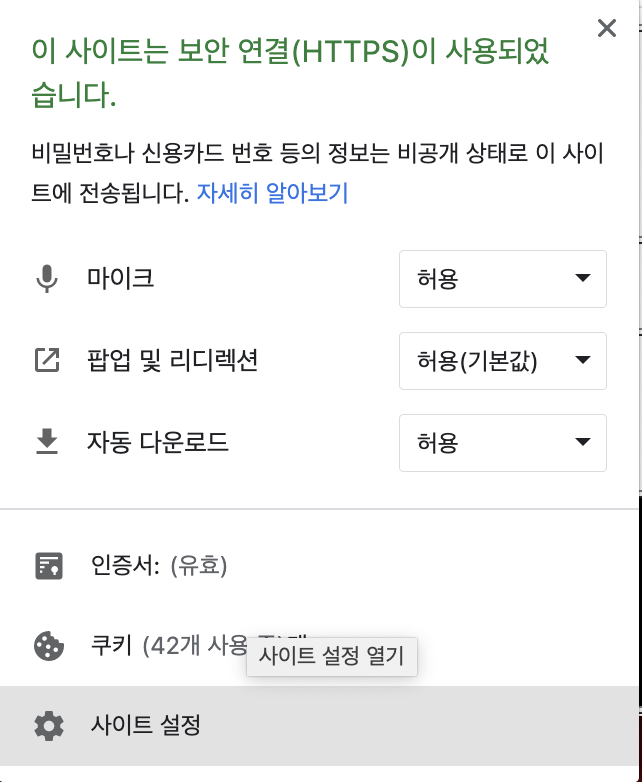
크롬은 사진처럼 주소창의 자물쇠 아이콘을 눌러 사이트 설정 > 안전하지 않은 콘텐츠의 차단(기본값)을 허용으로 바꿔주면 동작한다.
(익스플로러는 망한 브라우저니 대충 알아서 옵션 설정을 하면 됨)



그럼 이게 왜 필요한지 생각해보자
특수한 경우이긴 하지만 이 특수한 경우를 접하게 되면 사람 돌아버린다.
하루 이틀 시간 낭비는 예사다.
인생 짧으니 내 경험을 공유하고자 한다.
상황은 이러하다.
동영상이나 음원처럼 용량이 큰 파일을 CDN을 통해 서비스한다 치자
(회사의 CDN 주소를 공개하기엔 뭐하니 웹상에 있는 클래식 음원을 하나 불러와보자.)
그럼 플레이어로 불러와야 하는데 그냥 박아넣으면 용용죽는다. 안된다.
그럼 어쩌야 할까?
이렇게 해야 한다.
var player = new Audio('http://www.hochmuth.com/mp3/Haydn_Cello_Concerto_D-1.mp3');
player.controls = false; //컨트롤 안보여줄래요
document.body.appendChild(player);
player.play();
넣었다 뺐다 넣었다 뺐다
쉬운가?
찾아내는데 2시간 넘게 걸렸다. -_-
그다음은 혼합컨텐츠 문제
이렇게 처리해도 내 사이트가 SSL인데 위에 저 클래식 음원은 SSL을 지원하지 않는다면 HTTP로 호출할 수 밖에 없다.
크롬의 검사 기능을 통해 왜 플레이가 안되는지 확인해보면 ERR_CERT_AUTHORITY_INVALID 오류를 내뱉고 있다.
안타깝게도 국내 CDN서비스 업체들은 아직 상황 판단을 못하는건지 HTTPS를 지원하지 않는다.
모 대기업 CLOUD 상담센터 상담원에게 HTTPS지원안하냐? 계획없냐? 물어보면 "SSL CDN 어버버 네???" 이런다.
한숨 나와서 그냥 아니에요~ 하고 끊어버렸다.
이건 방법이 없다.
HTTPS를 지원하는 CDN업체를 찾아서 하던지 (가령 Cloudflare) 아니면 위에 언급했듯이 이용자에게 브라우저 설정을 바꿔주세요 라고 할 수 밖에 없다.
2020년 현재일 기준으로 테스트 해본 결과 크롬, 엣지, 모바일 사파리, 모바일 크롬 브라우저 중 혼합 컨텐츠를 차단시키는 브라우저는 PC크롬브라우저가 유일했다.
아마 다른 부라우저들도 수년내로 따라가지 않을까 싶다.
보안은 그렇게 강화하며 따라가곤했으니
'모바일 & 앱' 카테고리의 다른 글
| iOS 14 푸시 오류 해결방법 (0) | 2020.10.06 |
|---|---|
| xcode pod update install 시 No such file or directory 오류 해결방법 (0) | 2020.10.06 |
| ckeditor 문자열 치환 (0) | 2020.08.28 |
| HTML5 jQuery voice recorder and upload (0) | 2020.08.18 |
| classic asp + javascript server client 시간 동기화 (0) | 2020.08.03 |



