vue.js를 설치하기 위해선 npm을 통해 설치하여야 하지만 npm을 이용하기 위해선 또 brew를 선설치하여야 한다.
brew.sh/index_ko로 이동해보면 아래와 같이 친절하게 터미널 명령어가 존재하는데 이를 복사하여 터미널에 붙여넣기 후 엔터를 친다.

/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
그럼 sudo 권한을 위해 아이맥 비밀번호를 물어보고 이를 입력하면 한참을 다운로드에서 머물다 설치가 마무리 된다.
대략 20분 이상 걸린것 같다.(회사라 느린것인지 모름)

Homebrew가 설치 되었다면 이제 node를 설치한다.
터미널에서 brew install node 를 입력하고 엔터

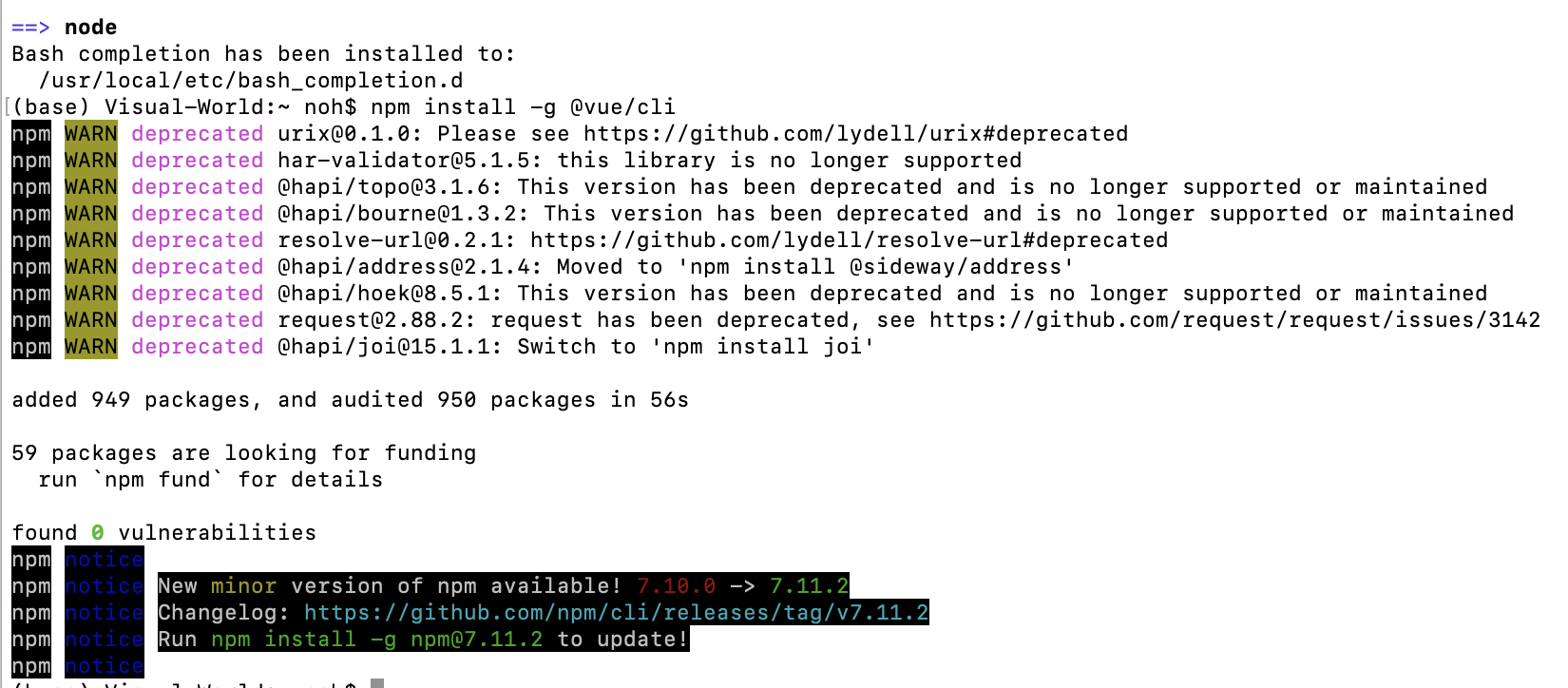
npm이 설치되었으니 이제 본격적인 vue cli 설치를 진행한다.
터미널에서 npm install -g @vue/cli 를 입력하고 엔터
(CLI란 뷰 프로젝트를 빠르게 개발하고 빌드하고 서비스를 런칭시켜주는 틀)
다른 설치파일들과 달리 1~2분 이내로 금방 설치가 완료 된다.

기본 설치까지 모두 완료 되었으므로 이제 실제 vue 프로젝트를 생성해보도록 한다.
프로젝트 생성방법은 터미널에서 vue create 폴더명이므로
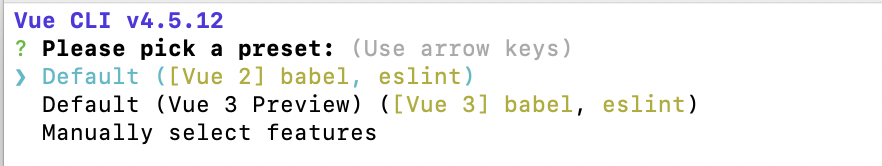
vue create test 입력 후 엔터

기본 옵션설치이므로 default에서 엔터 설치

프로젝트 설치가 완료되면 아래와 같이 생성된 프로젝트를 실행해 볼 수 있도록 친절히 안내가 나온다.
(node.js를 경험해봤다면 익숙한 방식이다.)
🎉 Successfully created project test.
👉 Get started with the following commands:
$ cd test
$ npm run serve
실제 ls 명령어를 통해 폴더를 확인해보면 test란 폴더가 생성되어 있고

cd 명령어를 통해 이동해보면 아래와 같은 구조로 프로젝트가 생성되어 있음을 알 수 있다.
test
src
App.vue
assets
components
main.js
생성된 프로젝트를 실행하고 실제 브라우저에서 접속해보도록 한다.
먼저 프로젝트 폴더로 이동하기 위해 터미널에서
$ cd test 입력 후 엔터
그리고 npm을 통해 프로젝트를 실행하기 위해 터미널에서
$ npm run serve 입력 후 엔터를 치면 정상설치가 되었을 경우 아래처럼 친절하게 접속 가능한 주소를 알려준다.
App running at:
- Local: http://localhost:8080/
- Network: http://000.000.000.000:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
아무 브라우저나 열고 위 주소를 입력해보자

여기까지 간단하게 처음 npm 설치부터 vue 테스트 프로젝트 설치 및 접속까지 알아보았다.
'모바일 & 앱' 카테고리의 다른 글
| swift UITextField keyboard 호출시 가려지는 증상 (0) | 2021.05.27 |
|---|---|
| objective-c : 코드로 autolayout 추가하기 (0) | 2021.05.11 |
| javascript로 encode된 문자열 classic asp에서 decode시키기 (0) | 2021.04.01 |
| classic asp ado data type (text, nvarchar) (0) | 2021.03.22 |
| MSSQL 이상한 SELECT CONVERT QUERY 예외 (0) | 2020.12.09 |



