반응형
1편에서 기본적인 설정을 통해 node.js를 이용한 IPFS에 파일 업로드를 해보았다.
이번엔 다운로드다.
이미 많은걸 해두었기에 다운로드는 더 쉽다.
일단 IPFS는 실행해둬야 한다.
윈도우용이든 CMD에서 ipfs daemon 명령어를 이용해서든


앞서 만들었던 d:\Project\NFT 폴더를 계속 이용할 것이다.
appdown.js란 파일을 만들고 그 안에 이렇게 타이핑 해보자
const IPFS = require("ipfs-api");
const ipfs = new IPFS({
host: "127.0.0.1",
port: 5001,
protocol: "http"
});
const hash = "QmfHZXP......VHfHkuntm86xY1vg"; // 앞서 업로드 하고 받아낸 해시값
ipfs.files.get(hash, (err, files) => {
if (err) {
console.error("Error while downloading file:", err);
} else {
if (files && files.length > 0) {
console.log("File download success! Result:", files[0].content.toString());
} else {
console.error("No files found for the given hash.");
}
}
});
주의할 점은 hash부분이다.
업로드 하고 받아낸 해시값을 입력해야 한다.
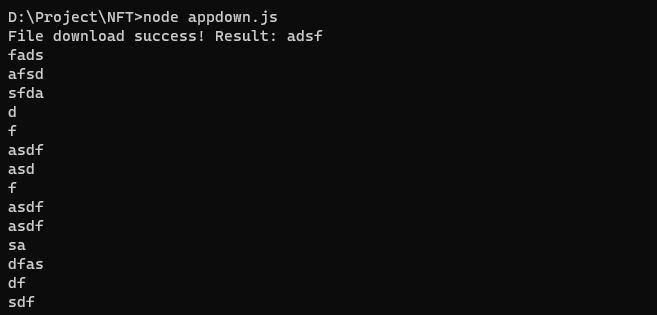
저장 후 node appdown.js를 실행하면

업로드시 사용한 txt파일 내용을 확인할 수 있다.
반응형
'NFT' 카테고리의 다른 글
| NFT 개발하기 - 1편 IPFS에 node.js로 파일 업로드하기 (1) | 2024.01.18 |
|---|



