.Parameters.Append .CreateParameter("DA_NAME", adVarChar, adParamInput, 100, DA_NAME)
.Parameters.Append .CreateParameter("DA_LAT", adDouble, adParamInput, , DA_LAT)
.Parameters.Append .CreateParameter("DA_LNG", adDouble, adParamInput, , DA_LNG)
| adEmpty | 0 | No value |
| adSmallInt | 2 | A 2-byte signed integer. |
| adInteger | 3 | A 4-byte signed integer. |
| adSingle | 4 | A single-precision floating-point value. |
| adDouble | 5 | A double-precision floating-point value. |
| adCurrency | 6 | A currency value |
| adDate | 7 | The number of days since December 30, 1899 + the fraction of a day. |
| adBSTR | 8 | A null-terminated character string. |
| adIDispatch | 9 | A pointer to an IDispatch interface on a COM object. Note: Currently not supported by ADO. |
| adError | 10 | A 32-bit error code |
| adBoolean | 11 | A boolean value. |
| adVariant | 12 | An Automation Variant. Note: Currently not supported by ADO. |
| adIUnknown | 13 | A pointer to an IUnknown interface on a COM object. Note: Currently not supported by ADO. |
| adDecimal | 14 | An exact numeric value with a fixed precision and scale. |
| adTinyInt | 16 | A 1-byte signed integer. |
| adUnsignedTinyInt | 17 | A 1-byte unsigned integer. |
| adUnsignedSmallInt | 18 | A 2-byte unsigned integer. |
| adUnsignedInt | 19 | A 4-byte unsigned integer. |
| adBigInt | 20 | An 8-byte signed integer. |
| adUnsignedBigInt | 21 | An 8-byte unsigned integer. |
| adFileTime | 64 | The number of 100-nanosecond intervals since January 1,1601 |
| adGUID | 72 | A globally unique identifier (GUID) |
| adBinary | 128 | A binary value. |
| adChar | 129 | A string value. |
| adWChar | 130 | A null-terminated Unicode character string. |
| adNumeric | 131 | An exact numeric value with a fixed precision and scale. |
| adUserDefined | 132 | A user-defined variable. |
| adDBDate | 133 | A date value (yyyymmdd). |
| adDBTime | 134 | A time value (hhmmss). |
| adDBTimeStamp | 135 | A date/time stamp (yyyymmddhhmmss plus a fraction in billionths). |
| adChapter | 136 | A 4-byte chapter value that identifies rows in a child rowset |
| adPropVariant | 138 | An Automation PROPVARIANT. |
| adVarNumeric | 139 | A numeric value (Parameter object only). |
| adVarChar | 200 | A string value (Parameter object only). |
| adLongVarChar | 201 | A long string value. |
| adVarWChar | 202 | A null-terminated Unicode character string. |
| adLongVarWChar | 203 | A long null-terminated Unicode string value. |
| adVarBinary | 204 | A binary value (Parameter object only). |
| adLongVarBinary | 205 | A long binary value. |
| AdArray | 0x2000 | A flag value combined with another data type constant. Indicates an array of that other data type. |
'모바일 & 앱' 카테고리의 다른 글
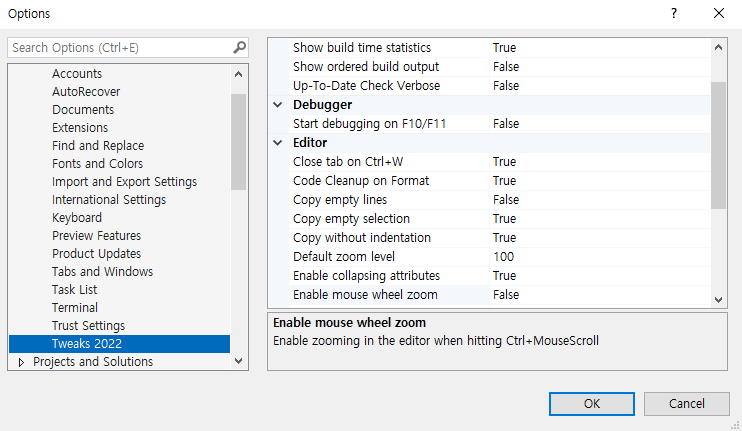
| Visual Studio 2022 언어 변경하기 (language pack install) (0) | 2023.01.13 |
|---|---|
| Visual Studio Installer 다운로드 속도 느림 현상 해결하기 (0) | 2023.01.12 |
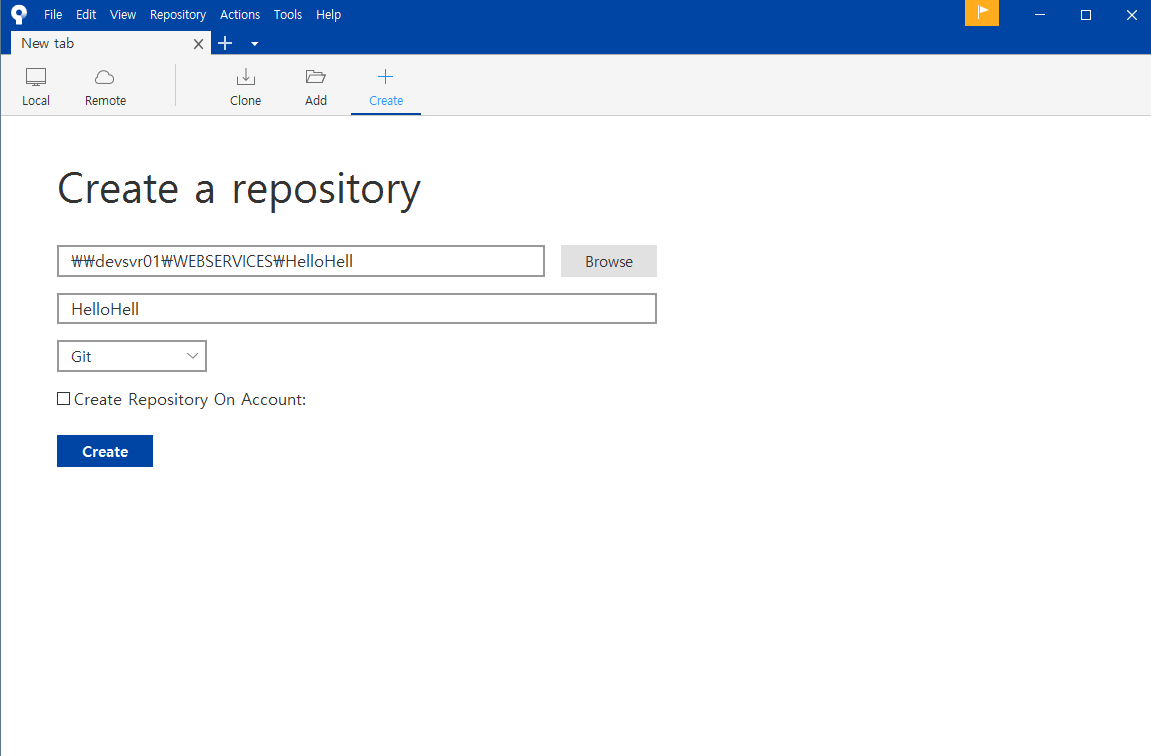
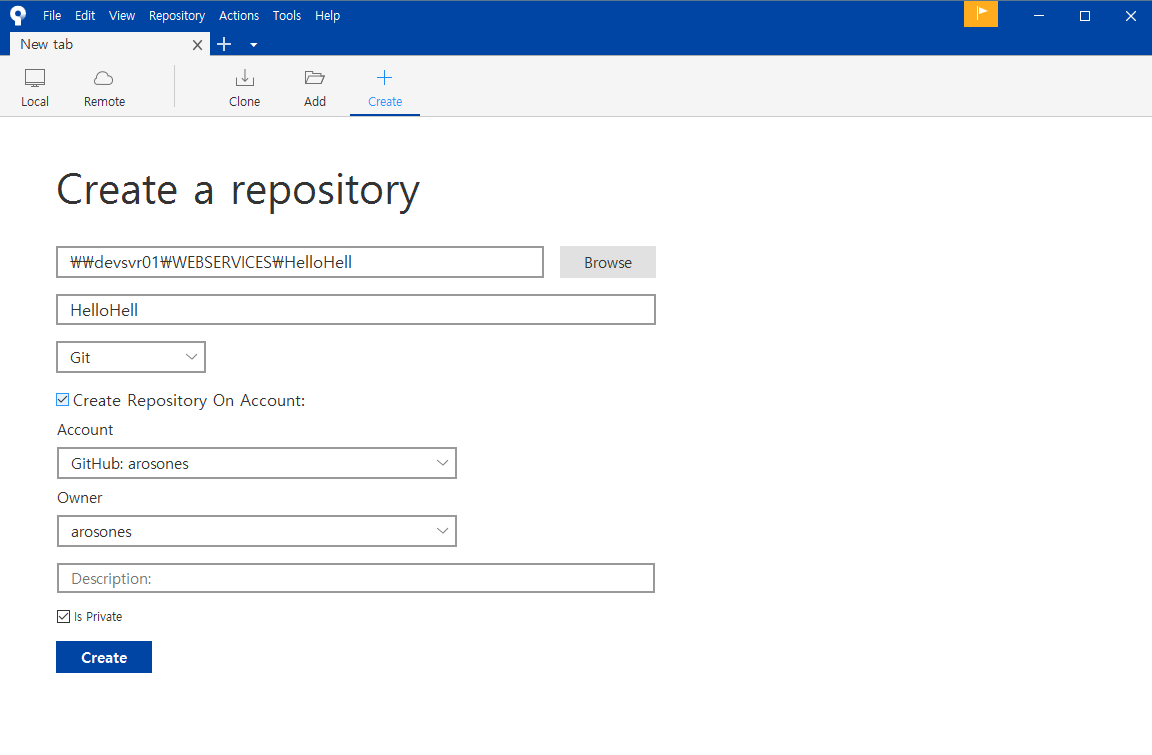
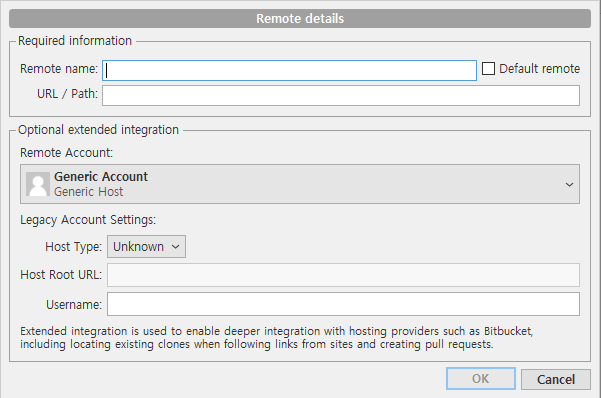
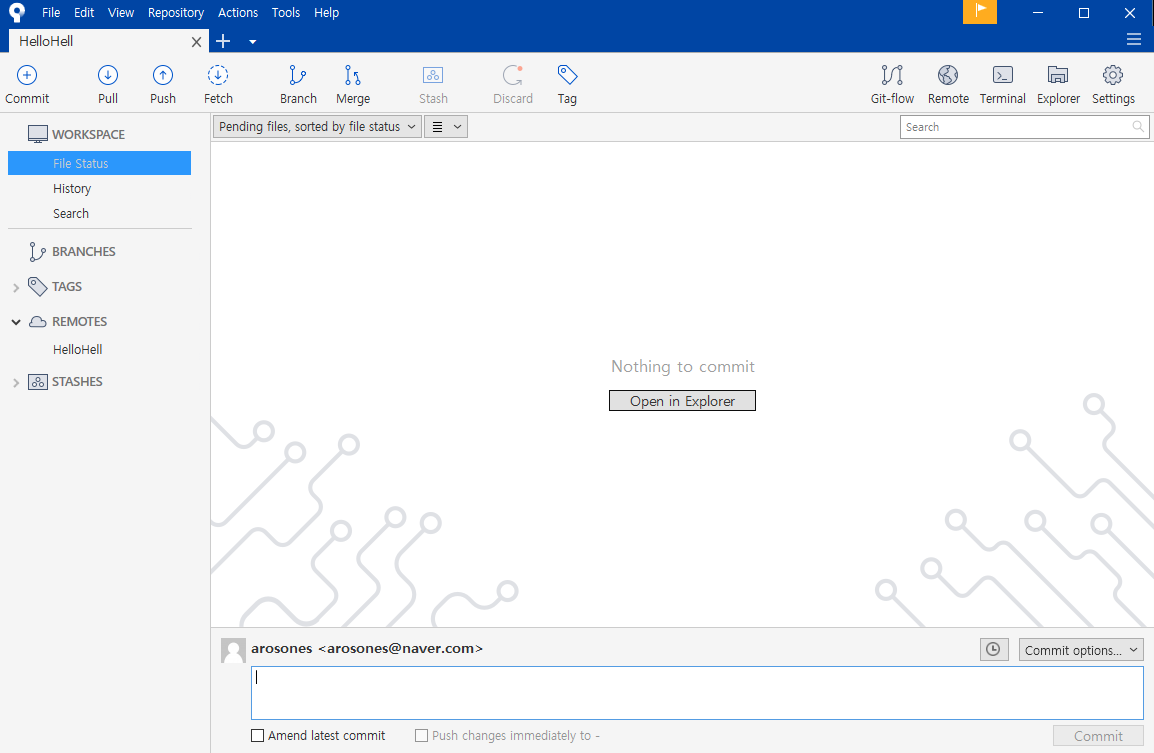
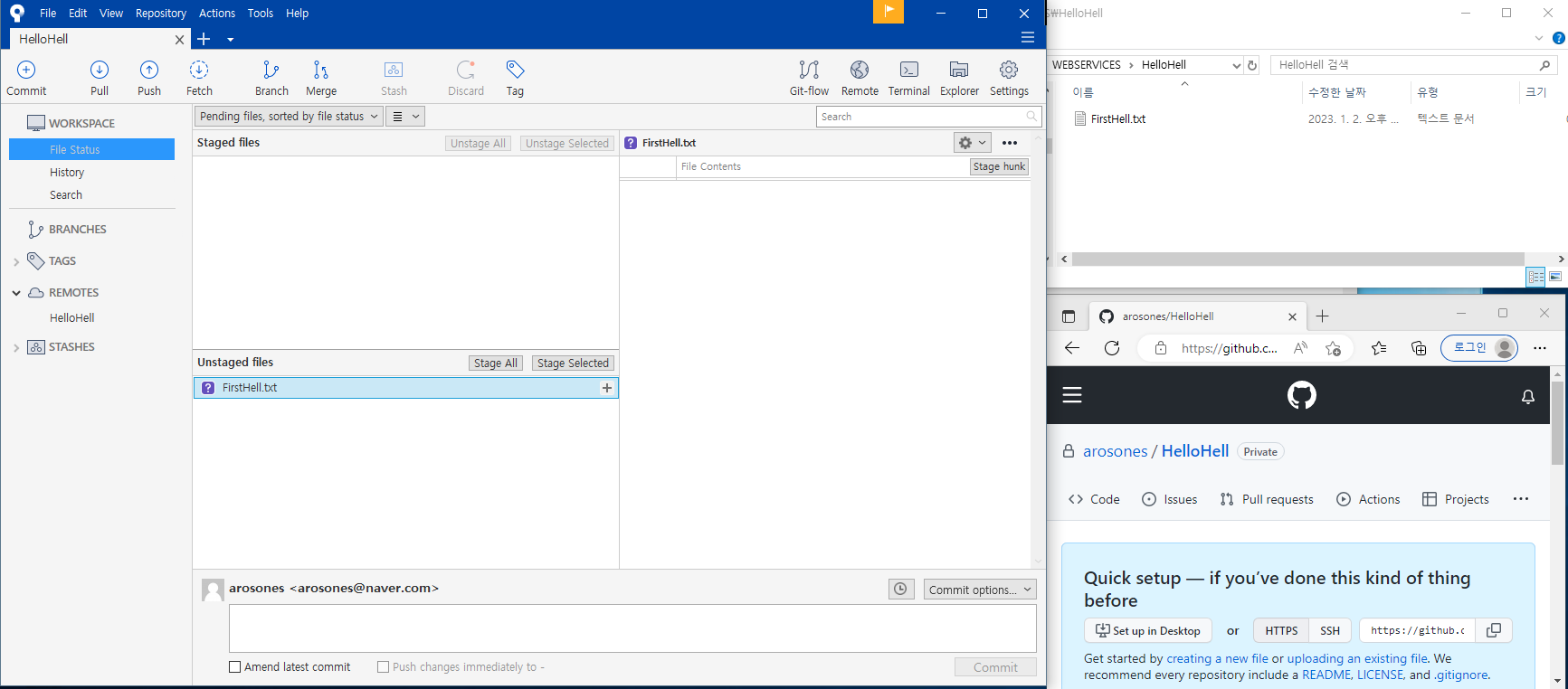
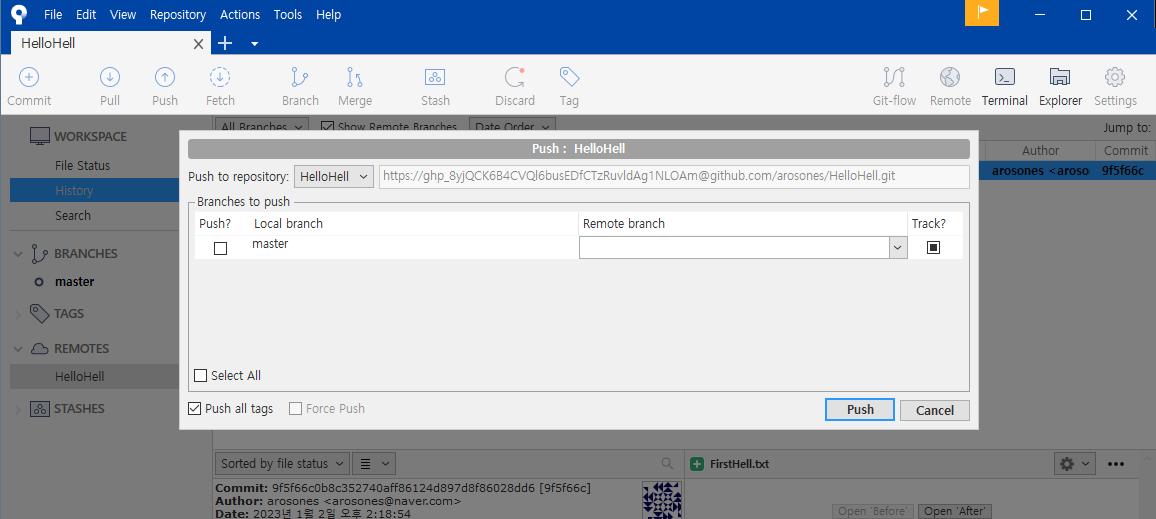
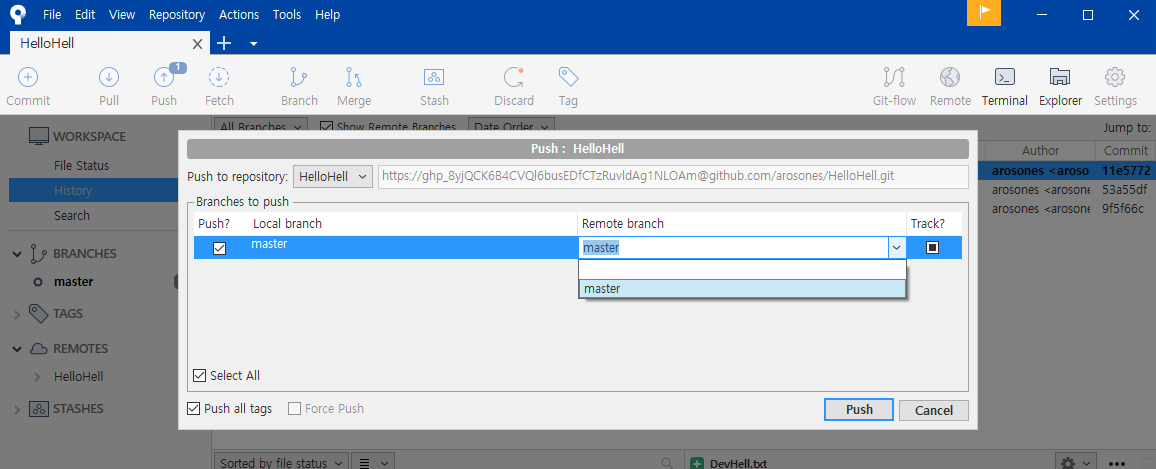
| Source Tree 사용법 로컬과 github 동기화 기본 사용법 (0) | 2023.01.02 |
| Source Tree (소스트리) github 오류가 나면서 완료됨 (0) | 2023.01.02 |
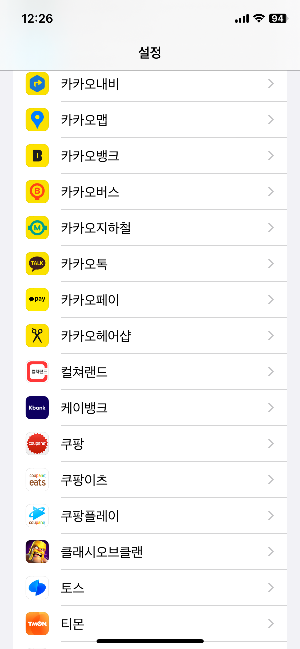
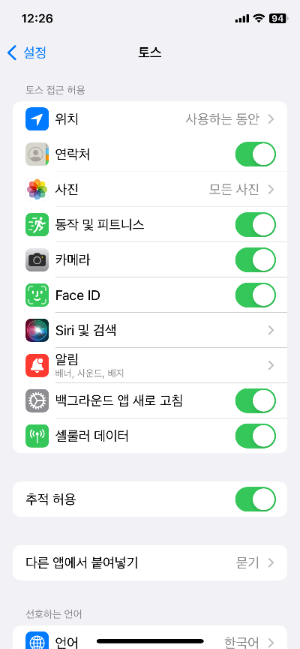
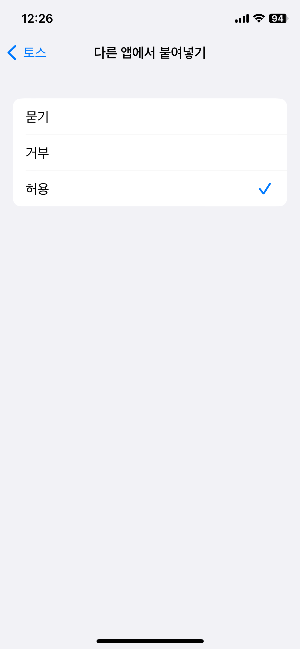
| iOS16 클립보드 사용앱 붙여넣기 허용 설정하는 방법 (0) | 2022.12.07 |