메이븐 프로젝트가 아닌 일반 자바 프로젝트에서 이클립스로 외부 라이브러리를 추가하려면 다음과 같이 하면 된다.
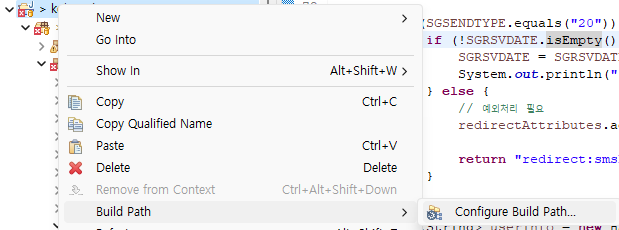
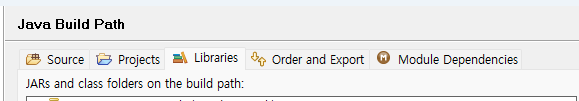
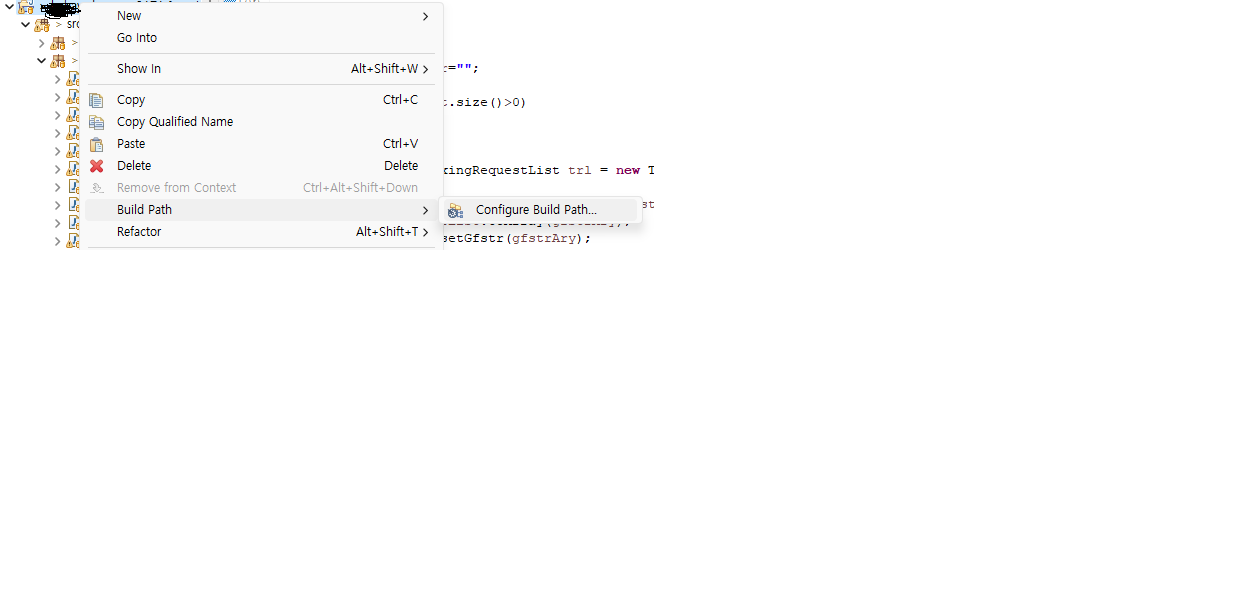
먼저 해당 프로젝트에서 마우스 우측을 눌러 Build Path를 선택하면 우측에 서브 메뉴로 Configure Build Path가 뜬다.

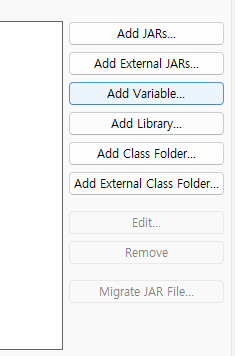
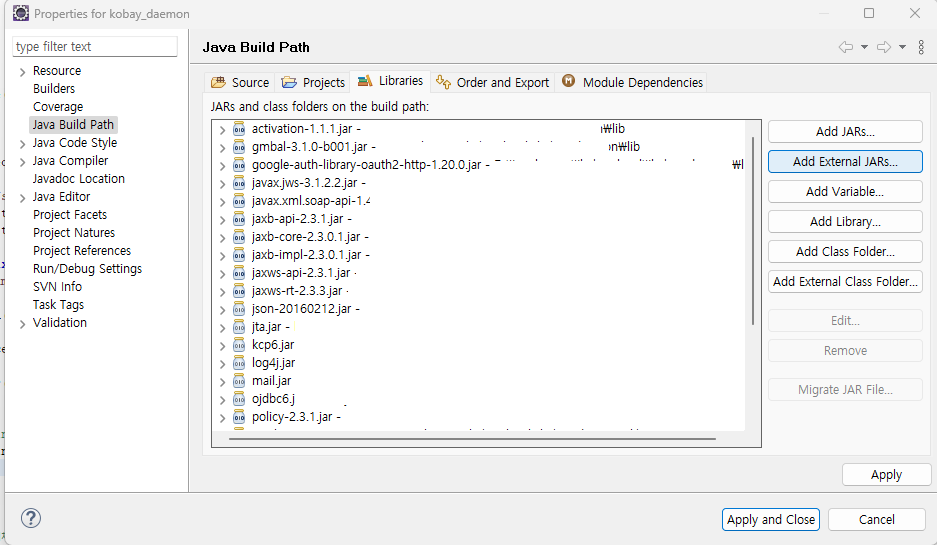
여기서 우측의 Add External JARs... 버튼을 누르고

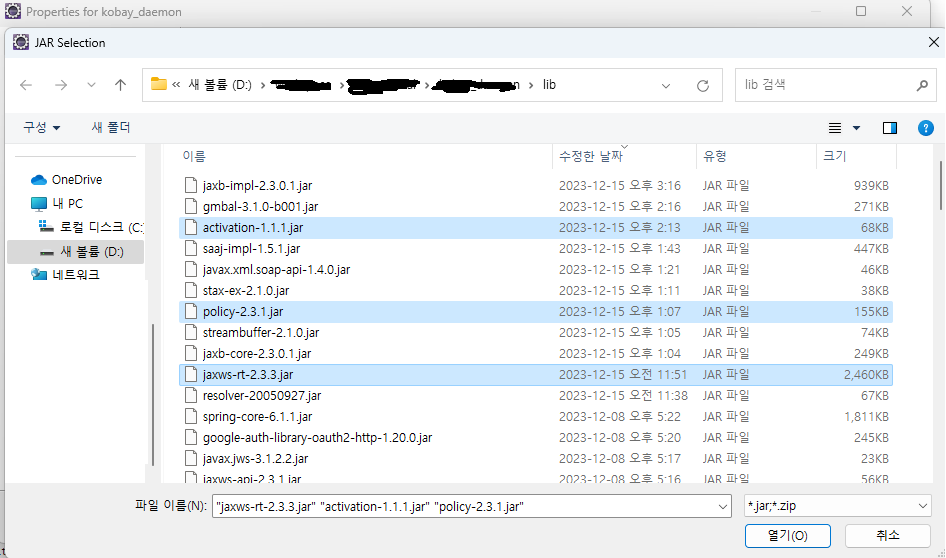
JAR Selection 창이 뜨면 다운받아 놓은 lib를 선택하면 된다.

------------------------------------------------------------------------ 추가 ------------------------------------------------------------------------
추가로 외부라이브러리가 없을 때 문제 해결 방법은 다음과 같다.
내 경우 메이븐 프로젝트가 아닌 상태에서 SVN에서 프로젝트를 불러왔기에 외부 라이브러리들이 없는 경우가 발생하였다.
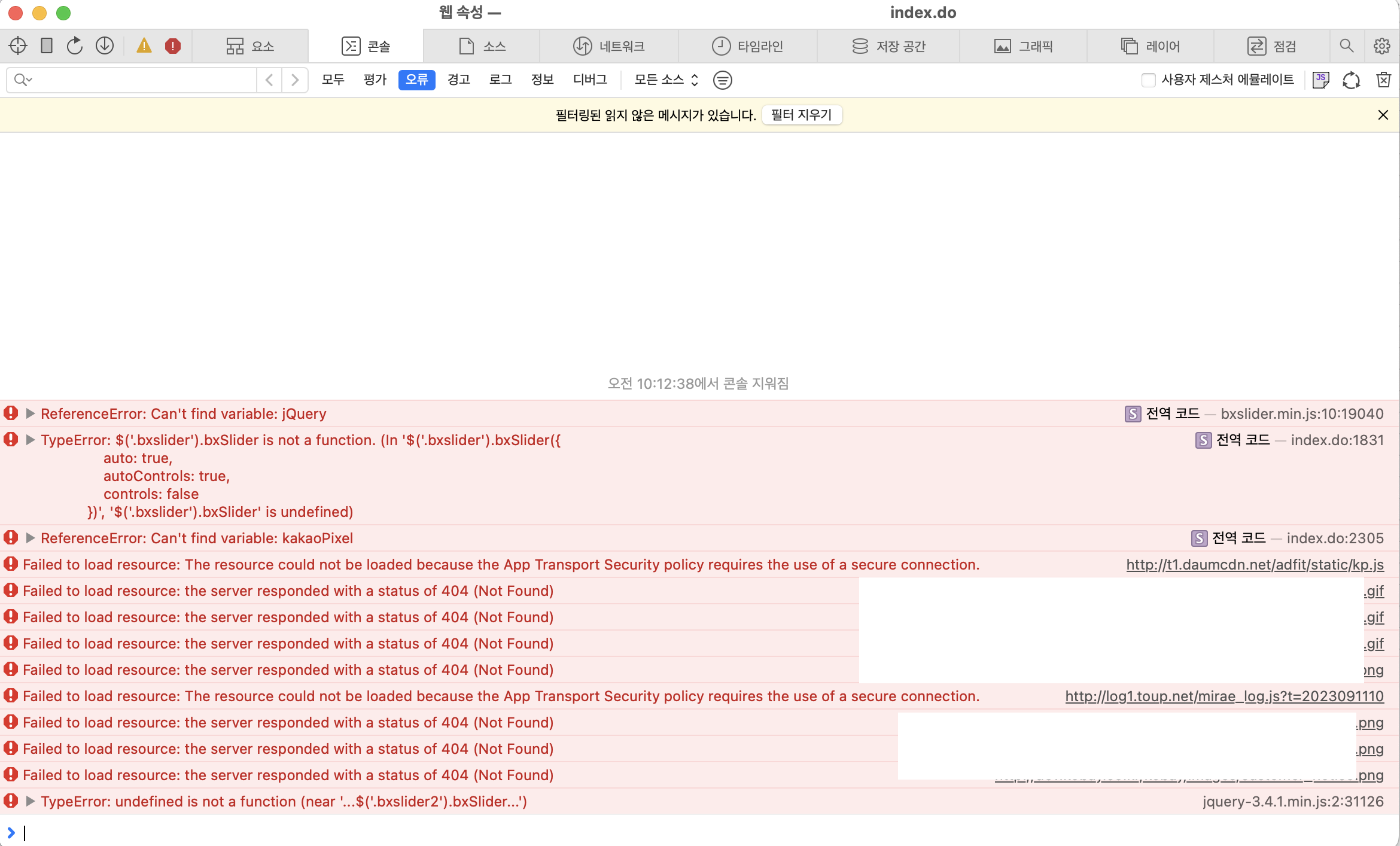
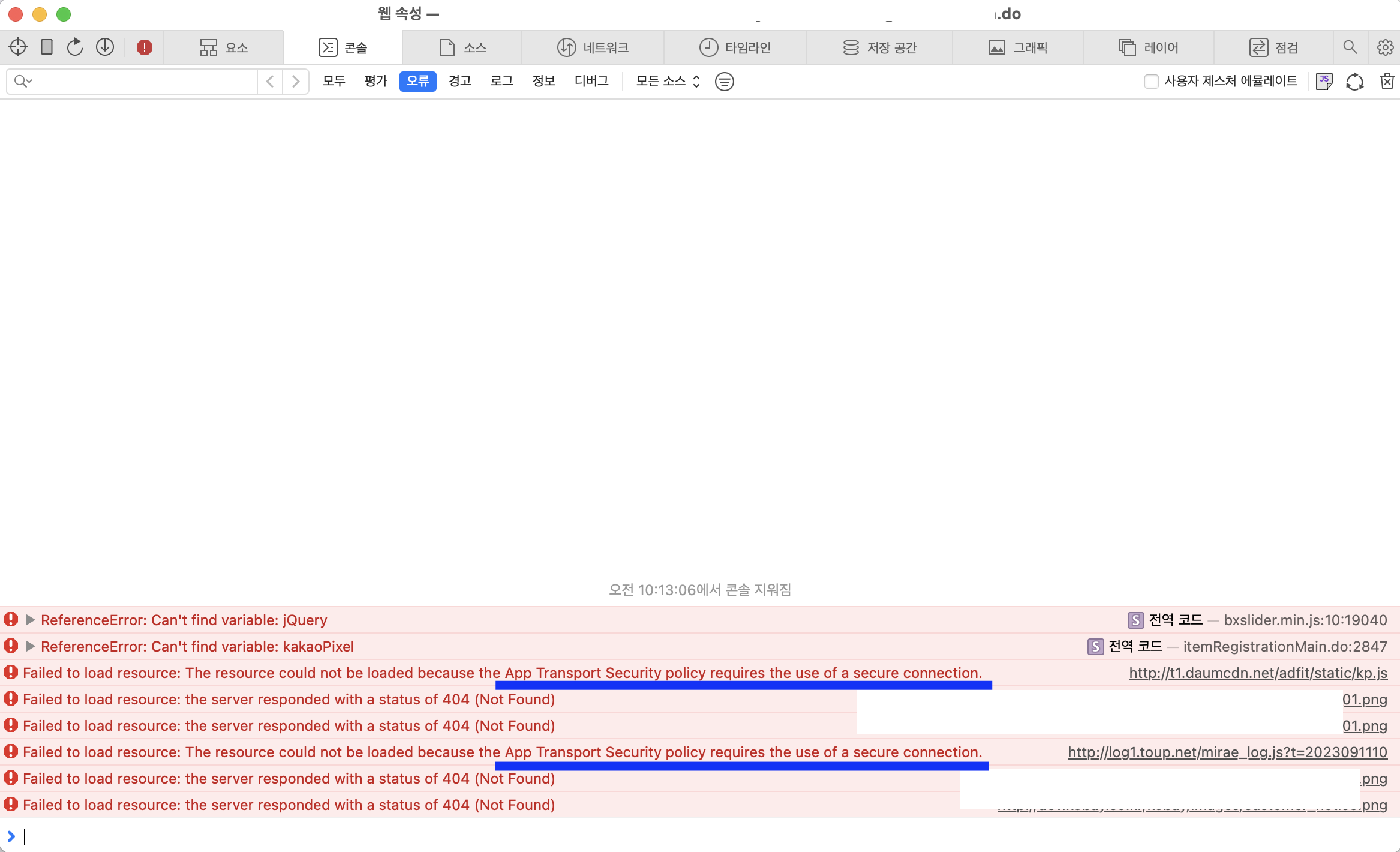
"Provider com.sun.xml.internal.ws.spi.ProviderImpl not found"
검색해보니 stackoverflow.com 페이지가 검색되었다.
jaxws-api-2.3.1.jar 파일이 없어서 발생하는 문제란다.
https://stackoverflow.com/questions/54032558/jdk-11-jax-ws-provider-com-sun-xml-internal-ws-spi-providerimpl-not-found
JDK 11; JAX-WS; Provider com.sun.xml.internal.ws.spi.ProviderImpl not found
I Need to access legacy SOAP webservices in JDK 11. But I am suffering "ProviderImpl not found." The JDK 11 implementation is: zulu11.2.3-jdk11.0.1-win_x64. In my build.gradle, I have the following
stackoverflow.com
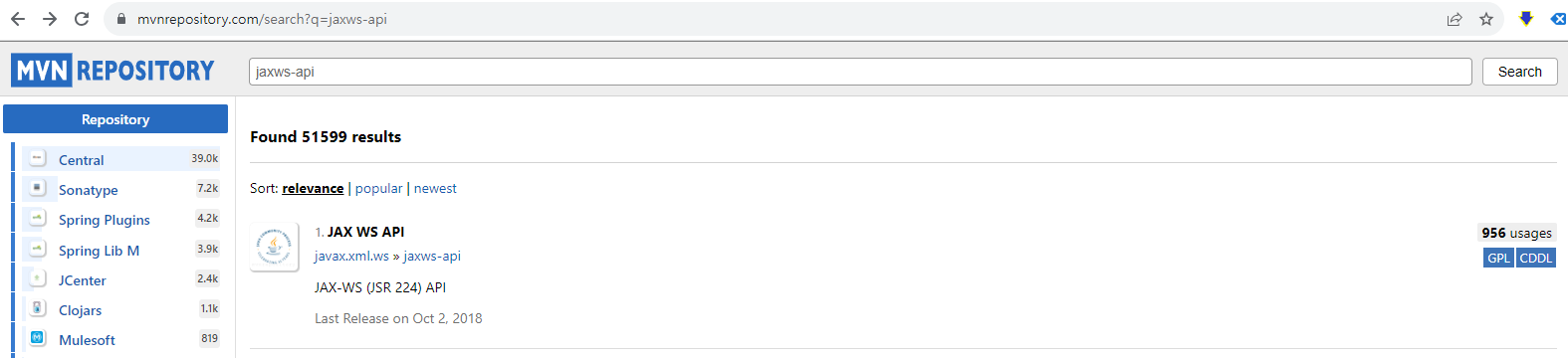
외부 library 다운로드는 구글에 검색하면 되는데 대부분 https://mvnrepository.com/ 에서 검색 후 다운받을 수 있다.
(만약 없다면 당연하지만 구글 검색해서 다운 받아야 한다.)
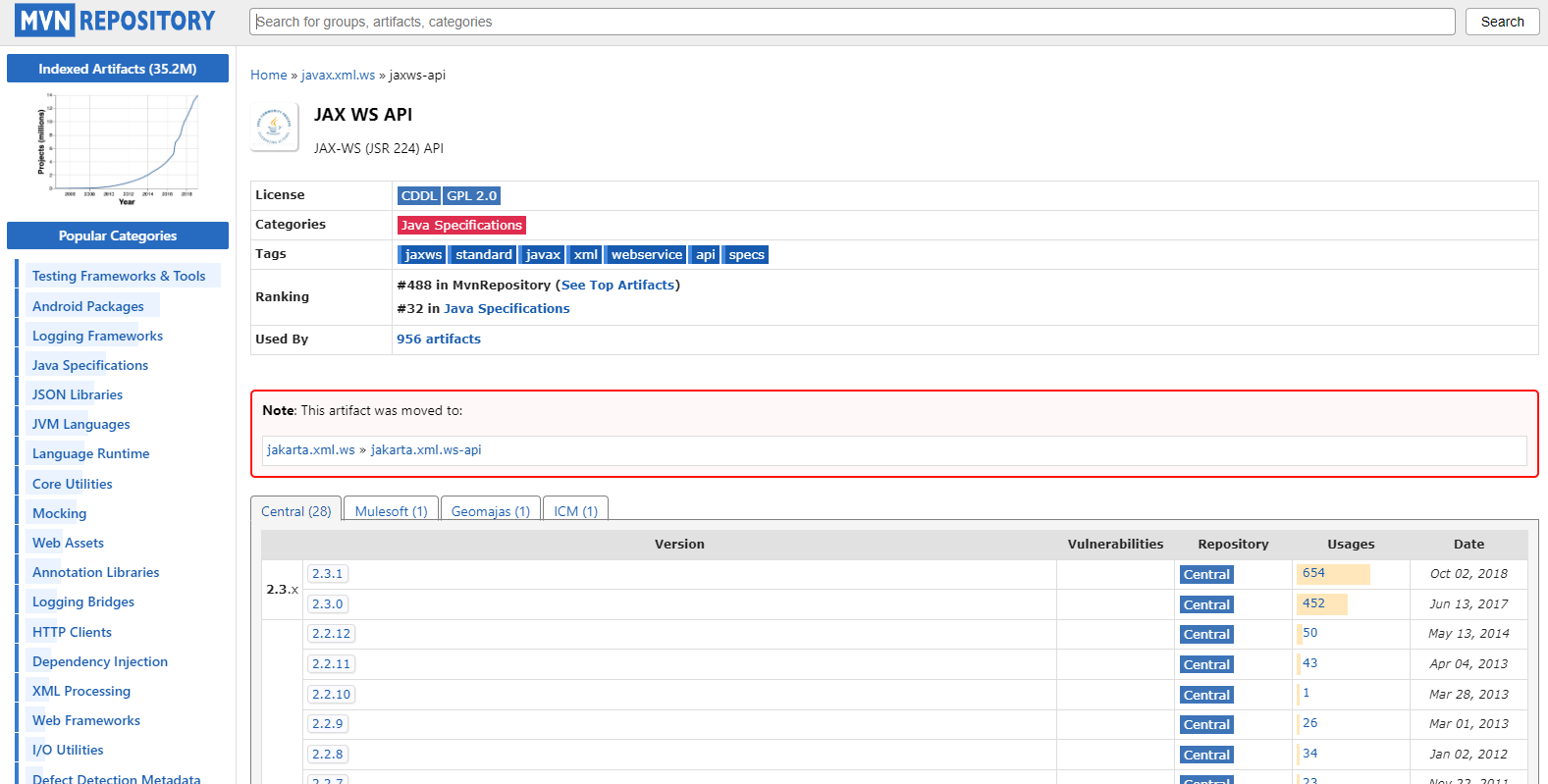
jaxws-api-2.3.1.jar 파일을 https://mvnrepository.com/ 에서 먼저 버전을 제외하고 검색하여 아래 결과를 얻었고

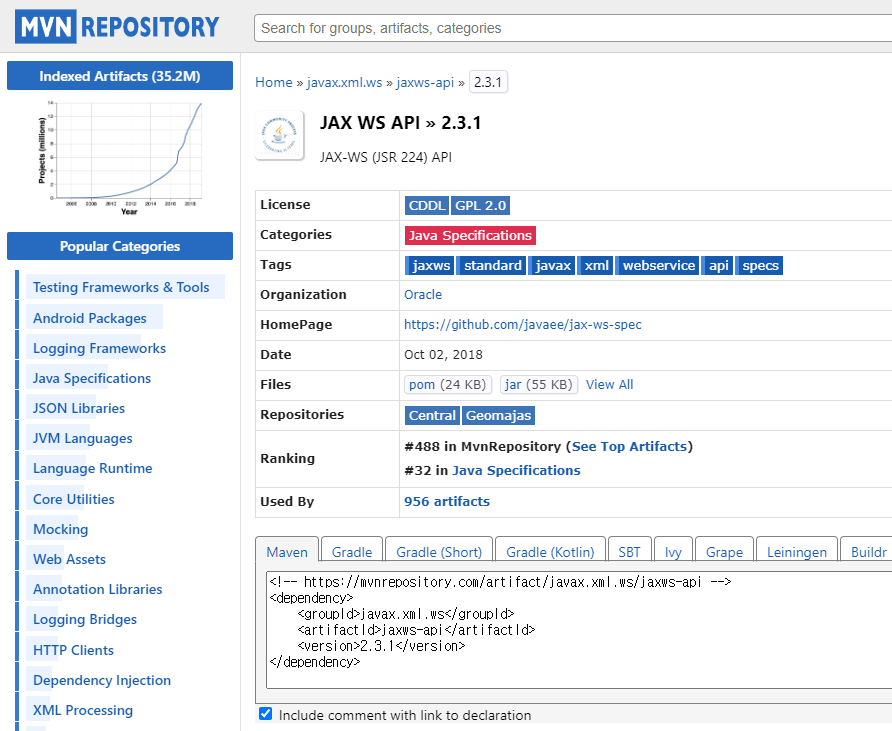
2.3.1이 최신이라 2.3.1버튼을 눌러

최종 다운로드 받는 곳으로 이동하여 Files옆에 있는 jar 버튼을 눌러 jar파일을 다운받았다.

jar파일을 프로젝트의 lib폴더든 아무폴더든(비추) 위치해 놓고 위 과정을 거쳐 외부 라이브러리를 프로젝트에 포함시키면 된다.
'모바일 & 앱' 카테고리의 다른 글
| eclipse에서 SVN: Override and Update, Override and Commit (0) | 2023.12.22 |
|---|---|
| node.js로 linux에서 망할 구닥다리 oracle 11g db connection 설정하는 방법 (0) | 2023.12.19 |
| 이클립스 누락된 라이브러리 추가하기 (0) | 2023.12.08 |
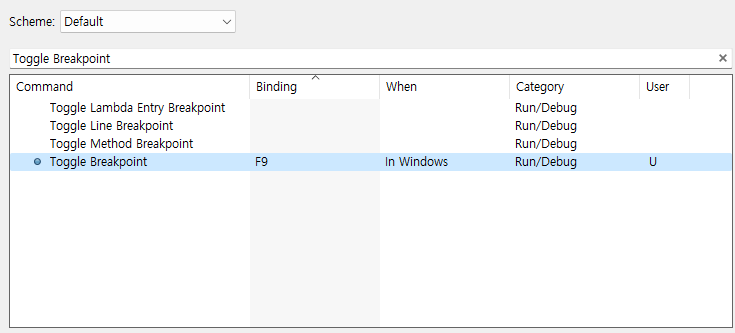
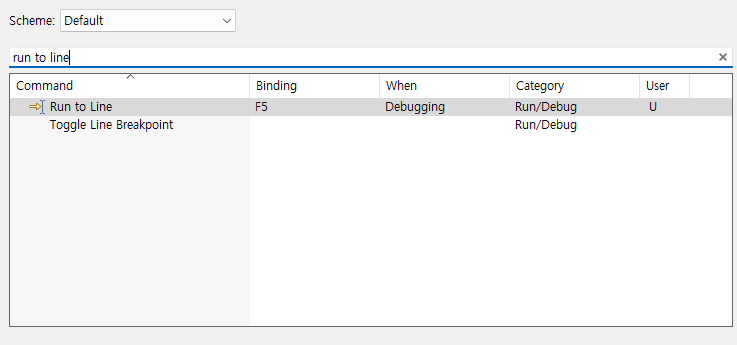
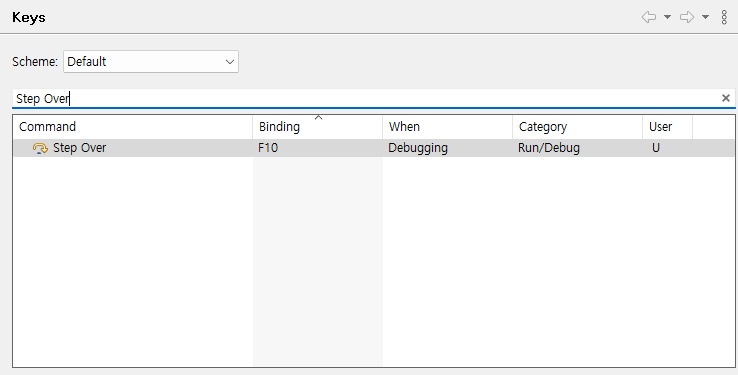
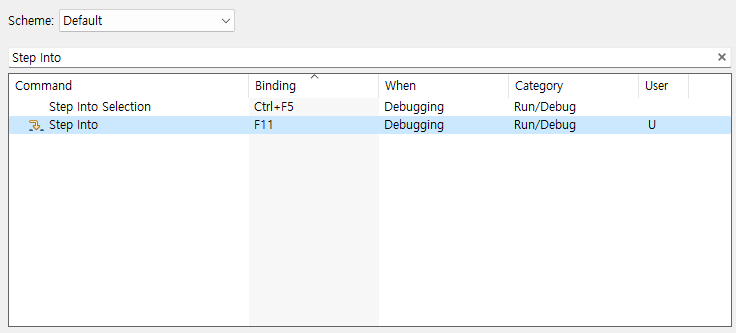
| 불편한 Eclipse 환경을 편리한 Visual Studio스럽게 단축키 바꾸는 법 : 디버깅 (0) | 2023.12.07 |
| 피그마 figma 한글 두번 입력 증상 해결하기 (0) | 2023.12.06 |