잘되던 개발 아이폰 device가 xcode에 개발 장비로 device 등록 불가 현상 and DT_TOOLCHAIN_DIR 오류
모바일 & 앱 2023. 10. 12. 18:51
내 살다살다 이런 경우는 또 처음 경험하게 된다.
보통 xcode에 device를 연결하면 자동으로 애플쪽 device에 등록을 시키고 빌드 / 앱 설치가 가능하다.
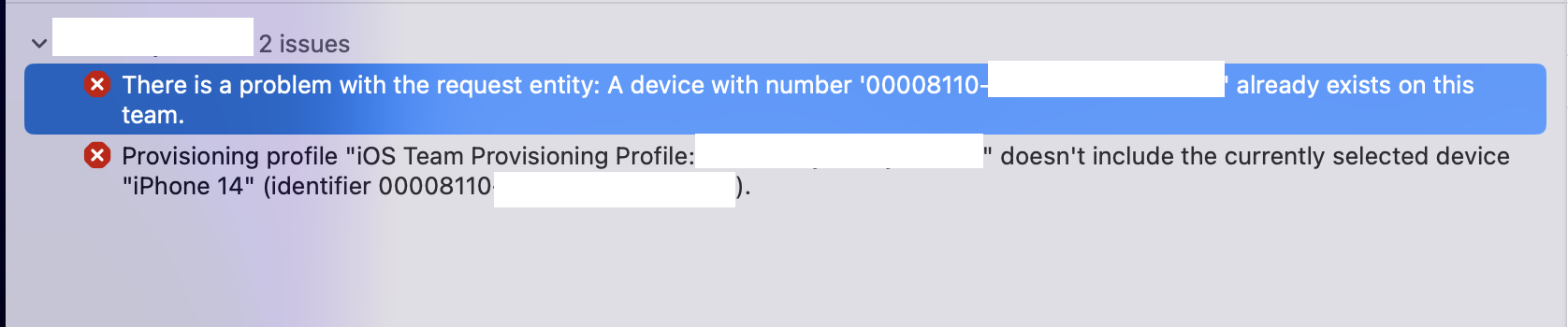
그런데 어제부터 특정 시점부터 아래와 같은 오류를 내뱉으며 앱이 실장비 아이폰에 설치가 되지 않기 시작했다.
There is a problem with the request entity: A device with number '00008110-000000000' already exists on this team
Provisioning profile "iOS Team Provisioning Profile: com.mydomain.www doesn't include the currently selected device "iPhone 15" (identifier 00008110-000000000).

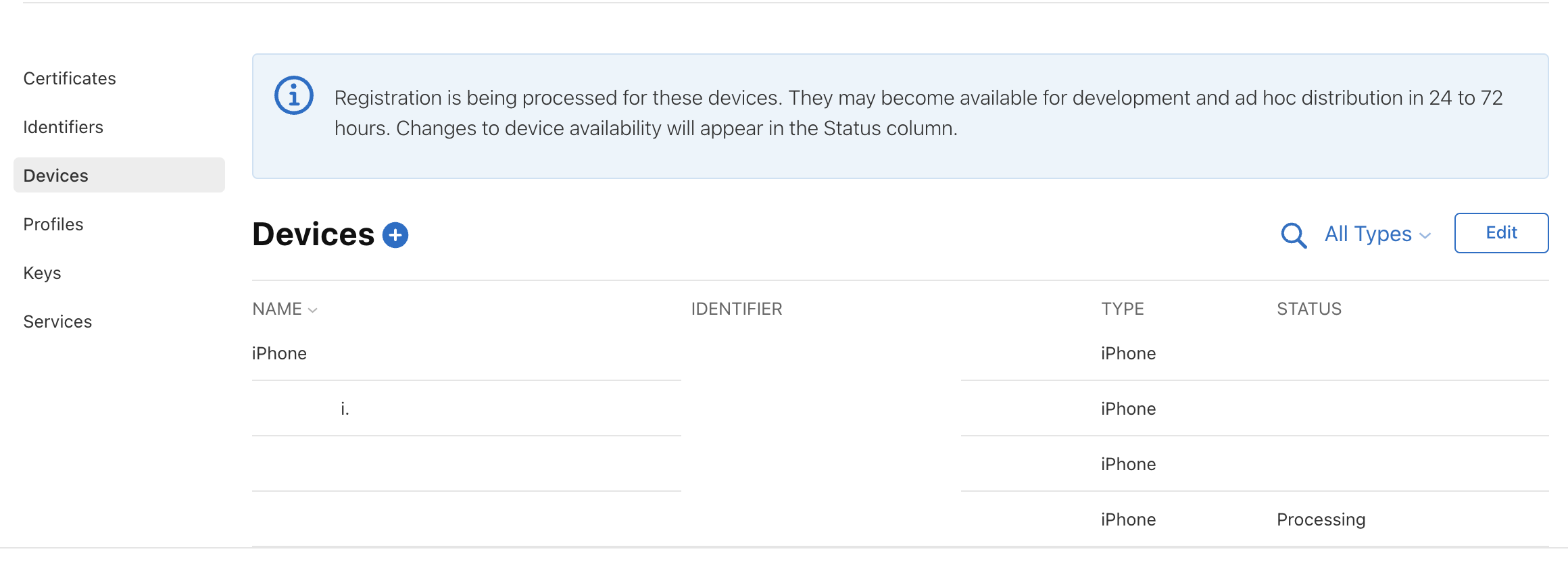
developer.apple.com의 devices list에 가봐도 다른 개발 아이폰들은 전부 STATUS가 정상이지만 특정 시점 이후의 아이폰들은 모두 Processing으로 떠있었다.

상단에 친절하게 파란색 영역으로 24시간부터 72시간 정도 걸리네 어쩌네가 있지만 크게 신경은 쓰지 않았다.
왜냐? 10년 넘게 아이폰 개발을 하면서 보통 이런 경우는 프로비저닝 인증서가 문제이거나 기타 애플스러운 오류였기 때문이었다.
더군다나 이번 iOS17이 출시되면서 xcode를 업그레이드 하고나니 pods까지 말썽을 일으켜 12에서 13으로 버전을 업그레이드해야 했으며 이때 pod update가 제대로 먹지 않아 Ruby까지 버전업을 시키는 등 갖은 고초를 겪은 후였다.
느닷없이 firebase쪽 pods에 DT_TOOLCHAIN_DIR 이따위 오류가 나질 않나...
참고로 cocoapods를 12에서 13으로 upgrade시키는 방법은 https://stackoverflow.com/questions/77133579/dt-toolchain-dir-cannot-be-used-to-evaluate-library-search-paths-use-toolchain 를 참고하기 바란다.
물론 위에 적었듯이 Ruby도 업그레이드 해야 하는데 실제 사용하는 system버전도 바꿔줘야 하고 cocoapods를 13으로 upgrade해줘도 이게 version을 확인해보면 여전히 12가 나타나고.. 사람을 애 먹인다.
하지만 기본 방법은 저 방법으로 진행하는게 맞는듯 싶다.
brew upgrade cocoapods
sudo gem install cocoapods
그리고 구글링으로 자주 검색되어 나오는 해결 방법들 중 단골 방법으로 임시방편을 알려주며 Podfile에서 13.0을 12.0으로 바꿔주라는 방법이 검색될텐데 무시해라.
cocoapods가 이미 13버전이 있으므로 삽질해가며 13버전으로 cocoapods를 올리면 그만이다.
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
end
end
end
여하튼 앱을 직원들 폰에 테스트를 위해 설치해야 하는데 devices쪽에 등록이 안되고 빌드도 덩달아 해당 폰에 안되고 계속 남의 폰을 붙잡고 있을수도 없는 노릇이라 눈치가 보였지만 여러번 시도하다 어느순간 갑자기 빌드가 되었다.
애플 개발자 사이트에 접속해보니 아니나 다를까 Processing이던 상태값이 모두 사라졌다.
그리고 발견한 내용 -_-
이런 귀여운 애플 녀석들을 보았나.
https://developer.apple.com/help/account/reference/device-registration-updates/
Reference - Account - Apple Developer
Reference Device registration updates You need a registered device to create a development or ad hoc provisioning profile. To register a device using your developer account, you need to have the device name and device ID. Temporary processing and ineligibl
developer.apple.com
Temporary processing and ineligible test device status
Enabling registered test devices may require additional processing for new Apple Developer Program memberships or memberships renewed after expiration for one month or more. Although the device is registered during this time, the device identifier won’t be included in provisioning profiles until processing completes. Existing active memberships are not impacted by this change.
Device registration behavior
| 1 to 10 | Upon registration |
| 11 to 100 | Within 24 to 72 hours |
* Devices may be moved to an ineligible status for up to 30 days if the Provisioning Device Identifier was previously associated to memberships that were terminated for violating the Apple Developer Program License Agreement.
10대까진 바로 디바이스를 등록해주지만 최대치인 100개까진 등록은 해주지만 최소 하루 이상 기다리게 만든다란 내용이다.
이런 내용은 devices list에 링크를 이동시켜주던가 좀 더 자세히 알려주던가.
하여간 양놈들 일처리 방식은 (그나마 구글보단 양반이긴 하다만)
그동안 아이폰 개발을 하며 개발 디바이스를 아무리 많이 사용해도 3대 이상 사용해본적 없었는데 이번 회사에선 10여대를 설치하니 이런 삽질을 하게 되었다.
10대 이상 디바이스를 등록하려면 11대부터는 하루 기다려라.
사족으로 ruby 업그레이드 하는 방법은 이 블로그 참고하기 바람
https://ios-development.tistory.com/1202
rbenv를 이용한 ruby 버전 관리 방법 (with gem, bundler)
rbenv ruby 버전 관리를 할 때 사용하는 패키지 rbenv말고도 RVM으로도 ruby를 사용할 수 있지만, RVM이 기능이 많지만 rbenv가 더욱 가벼운 장점이 존재 MacOS를 설치하면 ruby가 내장되어 있지만, ruby 프로
ios-development.tistory.com
% rbenv -v
zsh: command not found: rbenv
% brew install rbenv ruby-build
현재 설치된 ruby 버전 확인
ruby -v
설치하고싶은 ruby 버전 목록 확인
rbenv install -l
원하는 버전 설치
rbenv install 3.0.5
설치한 3.0.5로 글로벌, 로컬 설정
rbenv global 3.0.5
rbenv local 3.0.5
대충 이런식이라는데 버전이야 계속 올라가니 그에 맞게 설치하면 됨.
'모바일 & 앱' 카테고리의 다른 글
| 불필요한 과금 폭탄을 막기 위한 Microsoft사의 Azure 구독취소 (0) | 2023.11.03 |
|---|---|
| cent os에 node.js 설치하기 (0) | 2023.10.16 |
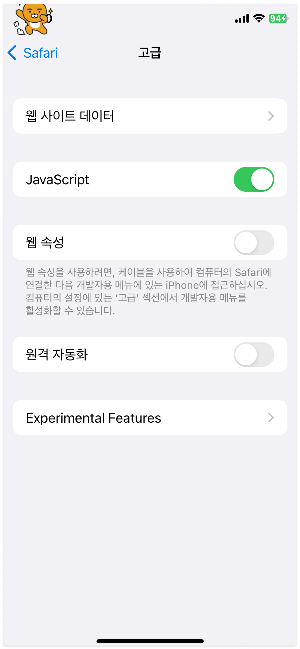
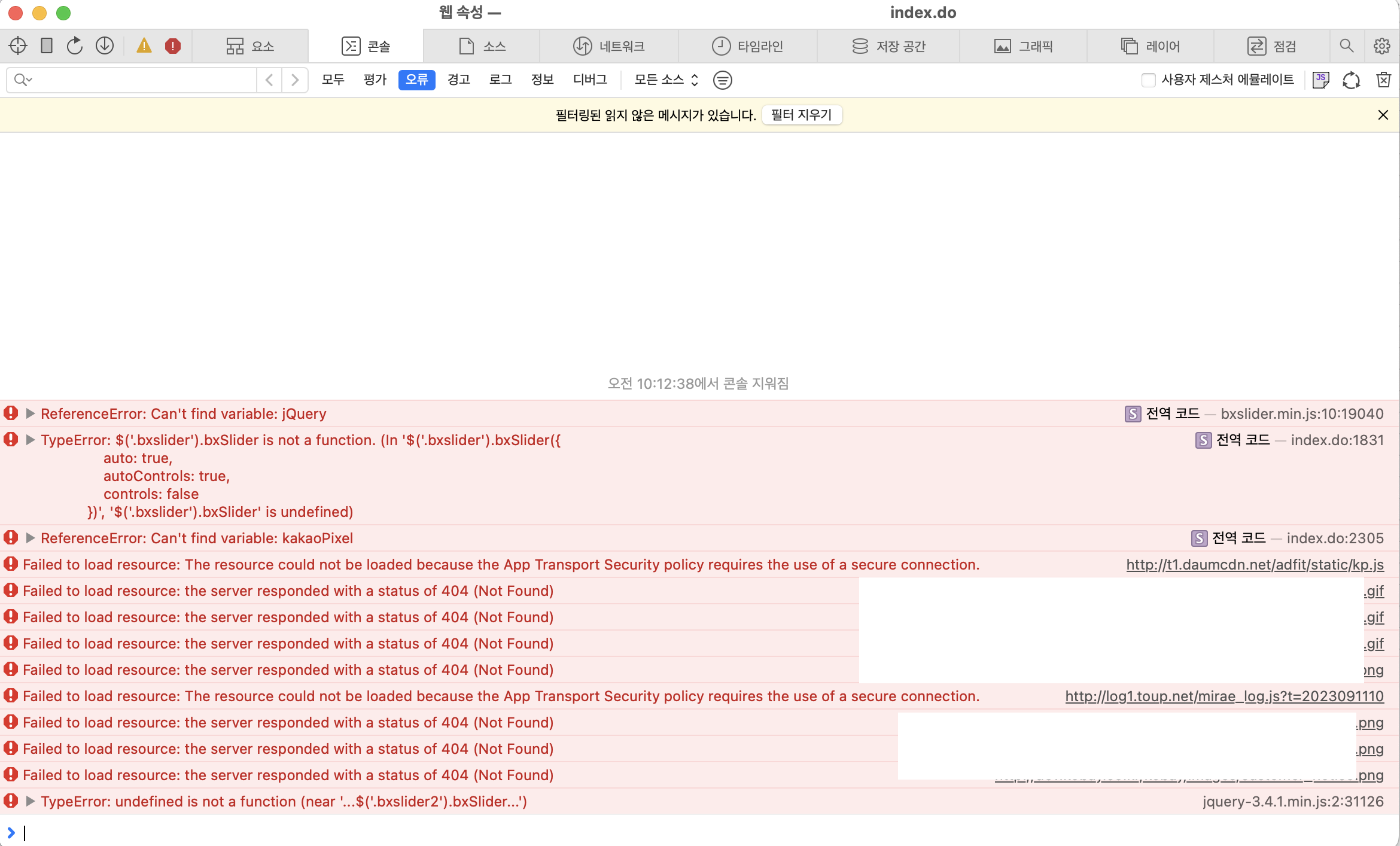
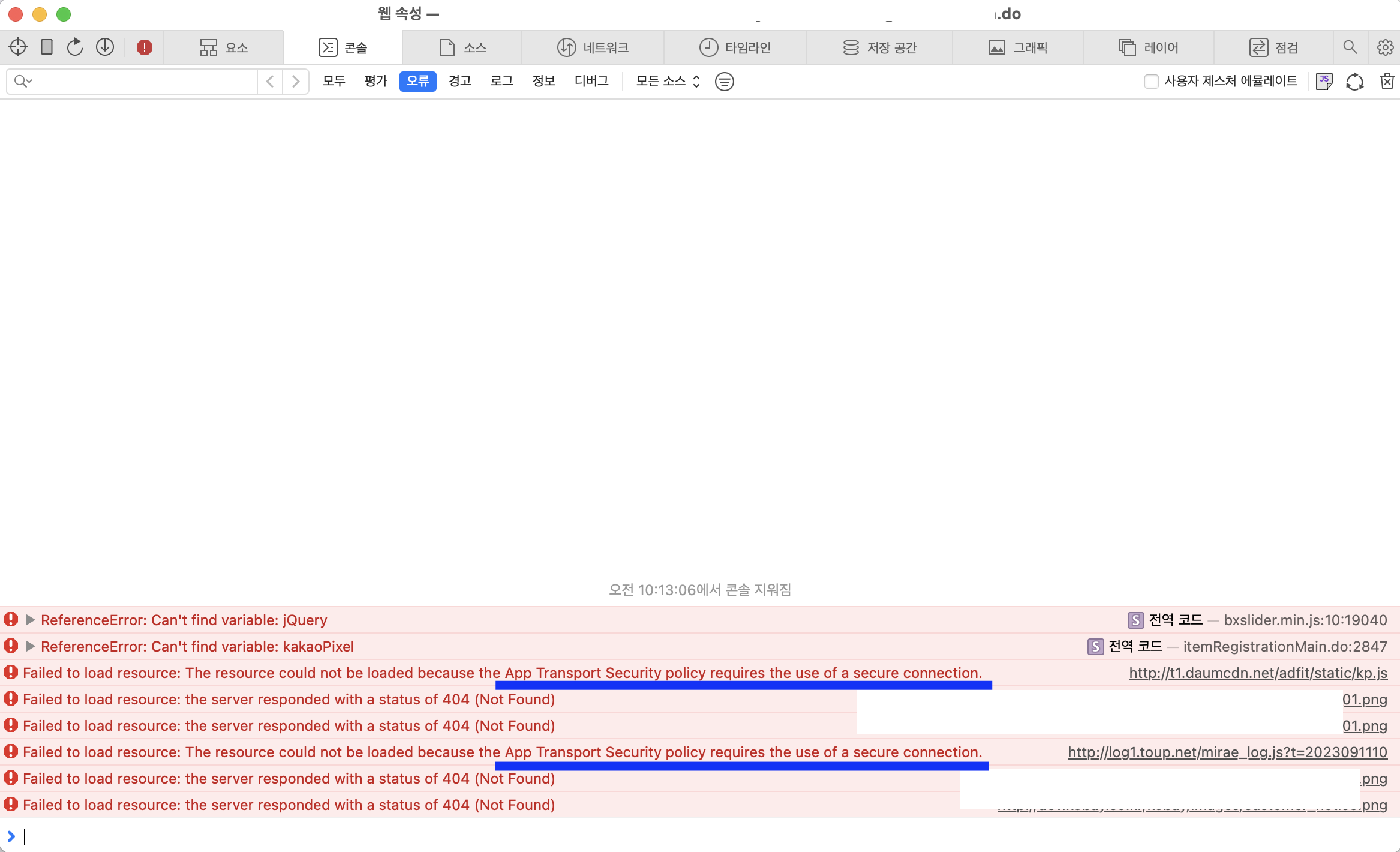
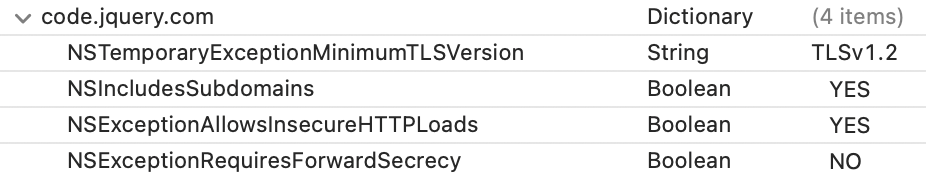
| 아이폰에서 wkWebview로 웹사이트 웹뷰 디버깅 하는 쉬운 방법 (1) | 2023.09.11 |
| 웹앱 개발시 모바일 웹에서 USER AGENT로 앱인지 웹인지 확인하기 (0) | 2023.09.07 |
| 윈도우 11의 불편한 추가옵션표시 끄기 (0) | 2023.09.04 |