일전에 cent os에 node.js 설치하기 글을 작성한적 있다.
https://hippalus.tistory.com/607
cent os에 node.js 설치하기
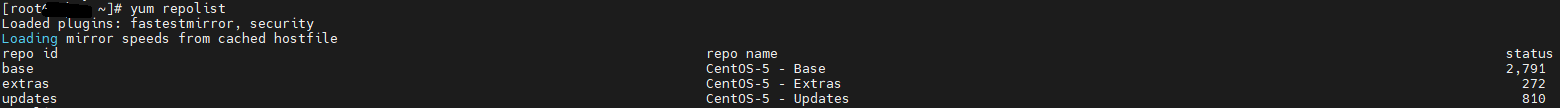
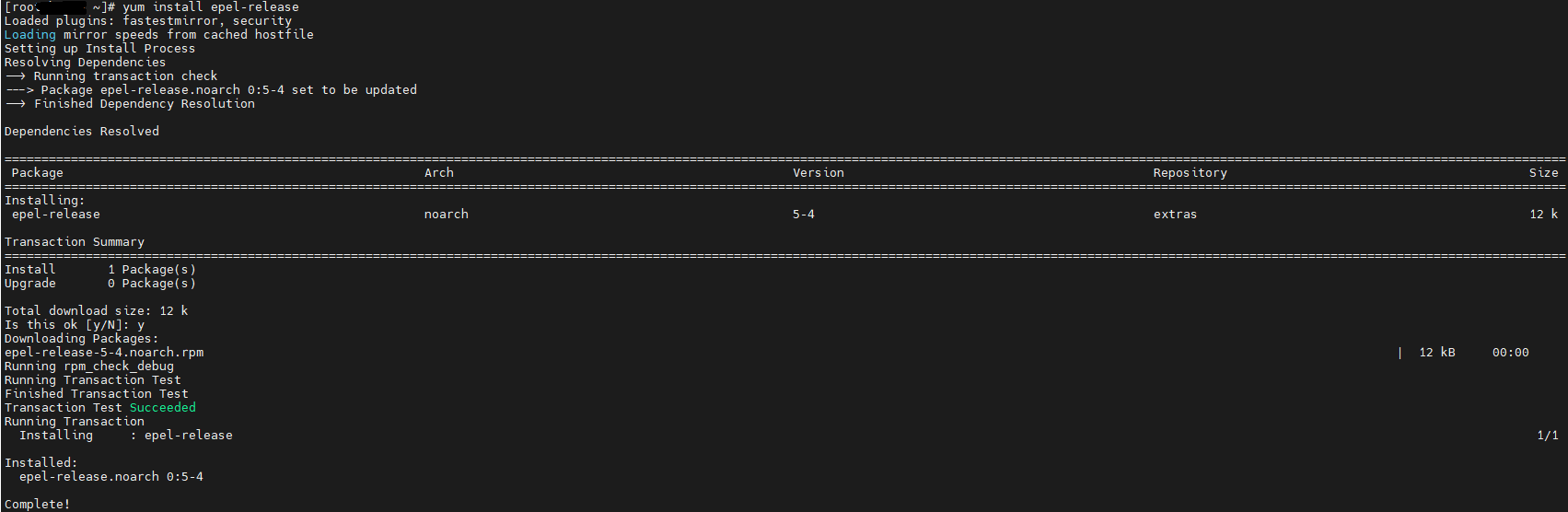
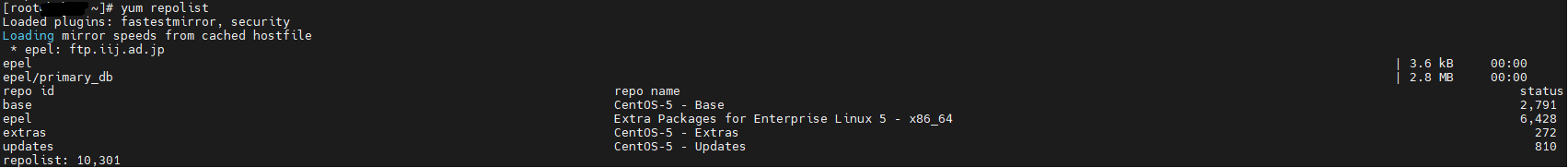
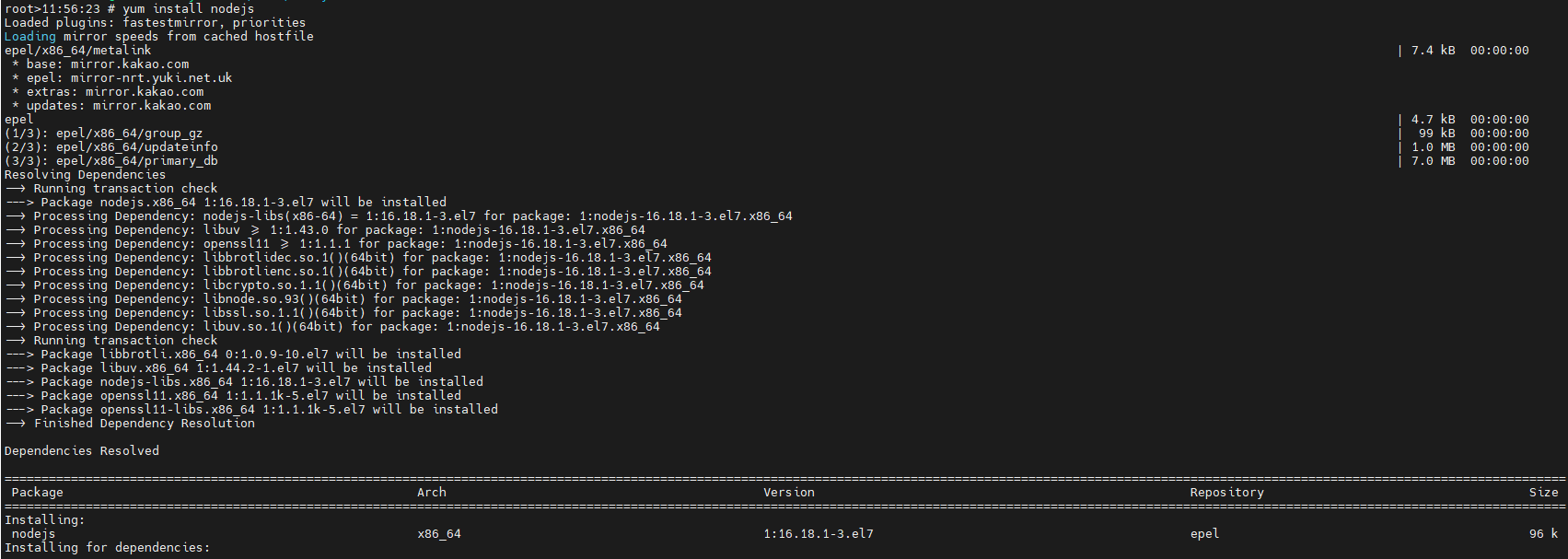
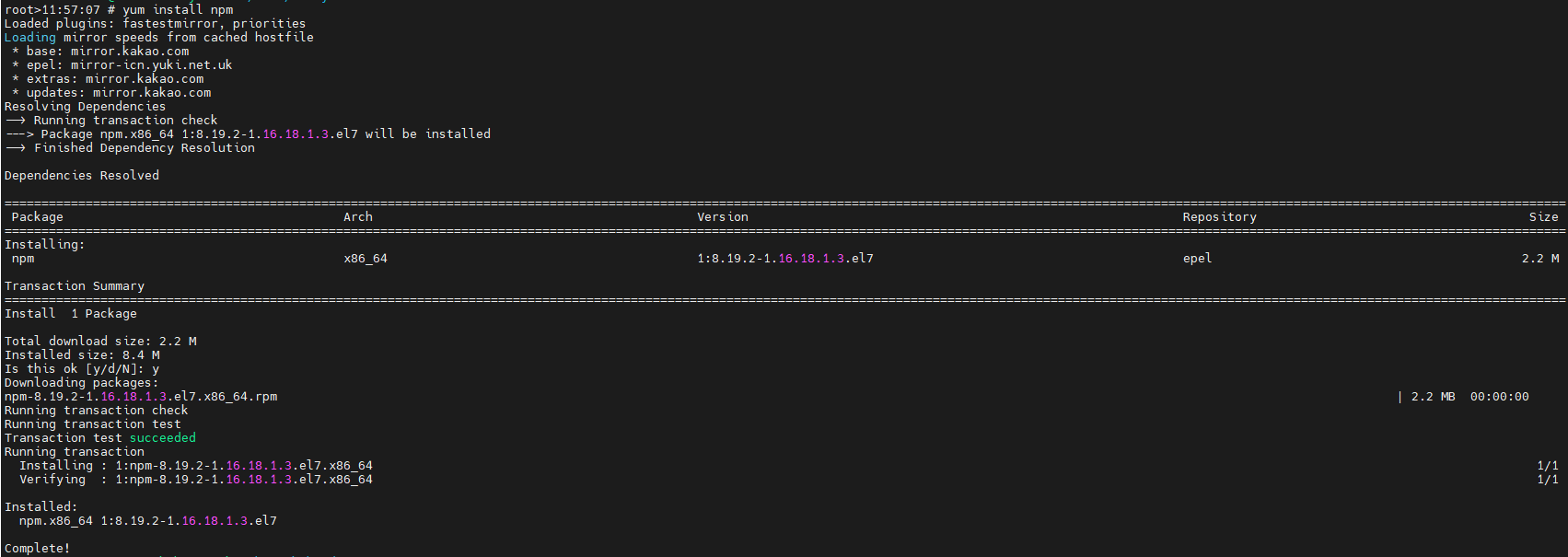
linux cent os에 node.js를 설치하기 위해선 yum을 이용하여야 한다. root권한이 있는 계정으로 접속한 후 yum repolist를 실행해보면 아래 스샷처럼 보통 초기엔 epel이란게 없기 마련이다. EPEL 저장소가 없
hippalus.tistory.com
이 방법 말고 더 나은 방법으로 linux에서 node.js를 설치하고자 한다.
먼저 node.js 홈페이지의 다운로드로 이동한다.
https://nodejs.org/en/download
Node.js — Download
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

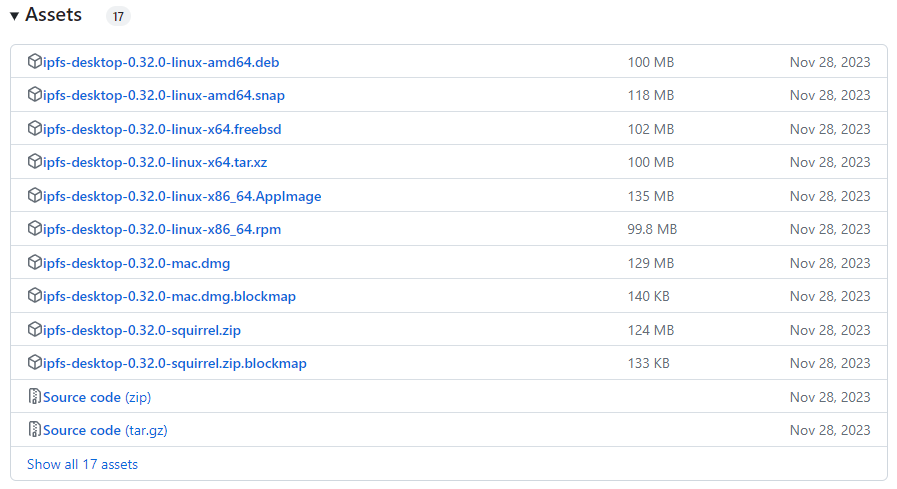
여기서 Linux Binaries가 두 버전이 있는데 일반적이면 x64를 설치하면 된다.
x64: 대부분의 데스크톱 및 서버 시스템에서 사용된다. 일반적으로 인텔 또는 AMD의 64비트 아키텍처를 사용하는 시스템에 적합.
ARM: ARM 아키텍처를 사용하는 시스템에 대한 바이너리로 Raspberry Pi와 같은 임베디드 장치나 ARM 기반의 서버에 설치할 때 적합.
위 화면에서 64-bit의 링크를 마우스 우측으로 눌러 링크 주소 복사하기를 눌러 복사 한다.

복사해보면 2024년 2월 현재 다운로드 주소는 다음과 같다.
https://nodejs.org/dist/v20.11.1/node-v20.11.1-linux-x64.tar.xz
이제 리눅스로 접속 후 su명령어로 관리자 권한으로 진행한다.
노드가 설치될 폴더를 생성 후 해당 폴더로 이동한다.
cd /opt
mkdir nodejs
cd nodejs
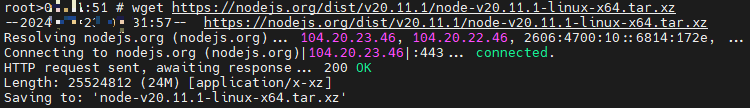
앞서 복사했던 주소로 다운로드를 실행한다.
wget https://nodejs.org/dist/v20.11.1/node-v20.11.1-linux-x64.tar.xz

이제 다운로드 된 압축을 푼다.
파일명은 ls명령어로 확인하여 각자 맞는 파일명을 적어주면 된다.
다시 말하지만 파일명 등은 2024년 2월 현재 시점의 파일명이다.
xz -d node-v20.11.1-linux-x64.tar.xz
tar xf node-v20.11.1-linux-x64.tar
심볼릭 링크를 생성한다.
ln -s /opt/nodejs/node-v20.11.1-linux-x64 /opt/nodejs/node
ln 명령어는 심볼릭 링크를 생성하는 명령어로 -s 옵션은 심볼릭 링크를 생성하라는 것을 나타낸다.
그 뒤에는 실제 파일이나 디렉토리의 경로를 지정하고, 마지막에는 생성될 링크의 경로를 지정한다.
/opt/nodejs/node-v20.11.1-linux-x64 경로에 있는 디렉토리를 가리키는 심볼릭 링크를 /opt/nodejs/node라는 이름으로 생성하게 된다.
이렇게 하면 /opt/nodejs/node라는 경로로 접근하면 실제로 /opt/nodejs/node-v20.11.1-linux-x64에 있는 내용을 볼 수 있게 되므로 이는 더 간단하고 직관적인 경로로 Node.js를 사용할 수 있도록 도와준다.
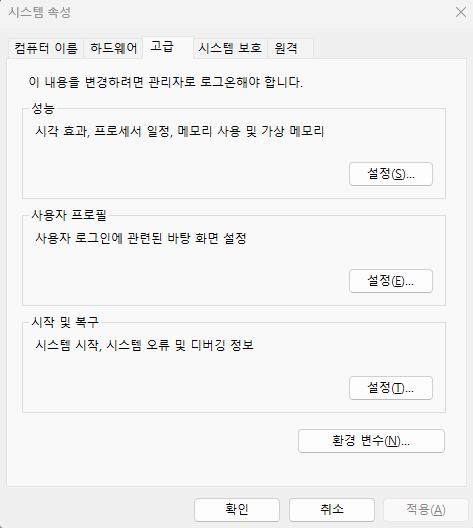
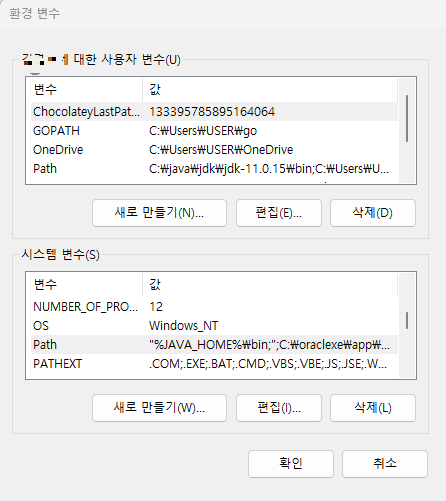
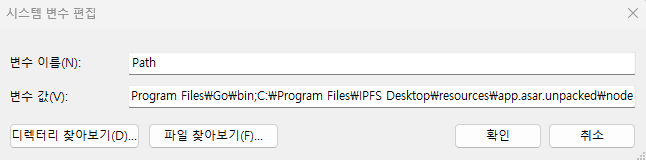
끝으로 환경 변수에 등록해 준다.
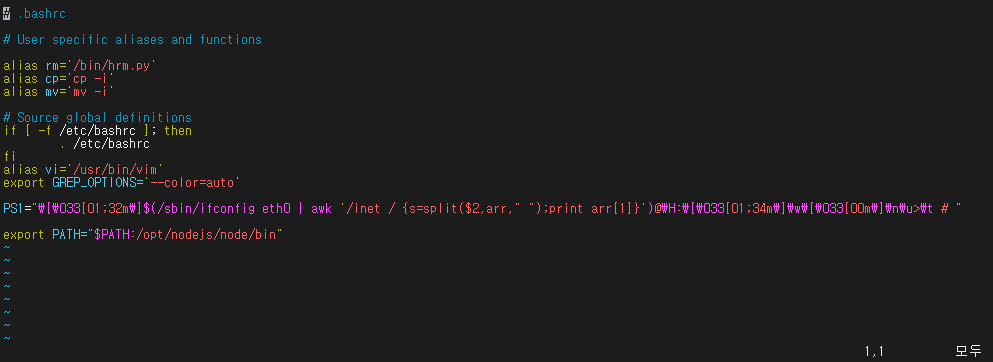
vim ~/.bashrc

제일 마지막 라인에 아래 라인을 추가 한다.
export PATH="$PATH:/opt/nodejs/node/bin"
저장 하고 나온 후 추가한 내용을 즉시 적용시킨다.
source ~/.bashrc
이제 아무 디렉토리에 가서 node -v를 실행해보면 현재 설치된 node의 버전이 확인 될 것이다.
'모바일 & 앱' 카테고리의 다른 글
| SVN : 이클립스에서 서버와 로컬 소스 싱크 맞추기 (0) | 2024.02.27 |
|---|---|
| linux에서 소켓 연결 최대 개수 조정 방법 (0) | 2024.02.26 |
| 앱스토어 심사 제출시 수출 규정 준수 정보 (0) | 2024.01.09 |
| MobaXterm 끊기는 session 방지하기 (0) | 2024.01.05 |
| vscode 탭(Tab) 스페이스(Space) 설정 변경 (0) | 2024.01.03 |