linux cent os에 node.js를 설치하기 위해선 yum을 이용하여야 한다.
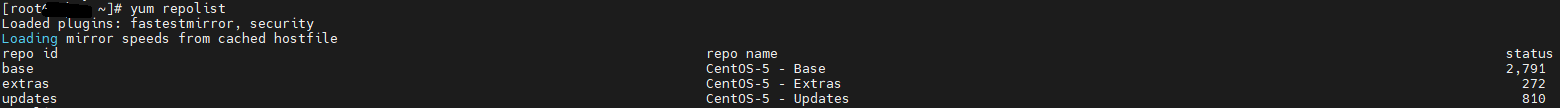
root권한이 있는 계정으로 접속한 후 yum repolist를 실행해보면 아래 스샷처럼 보통 초기엔 epel이란게 없기 마련이다.

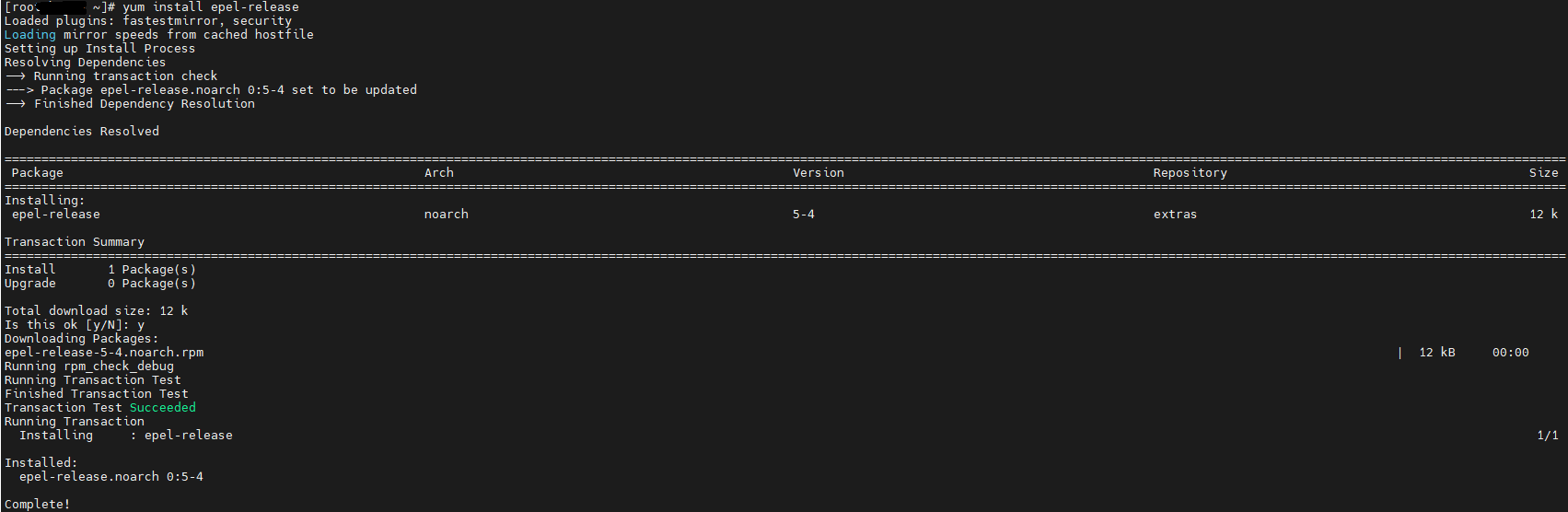
EPEL 저장소가 없으면 아래의 명령어를 입력하여 저장소를 추가한다.
yum install epel-release
Y/N을 물어오는데 이 때 Y키만 눌러주면 된다.

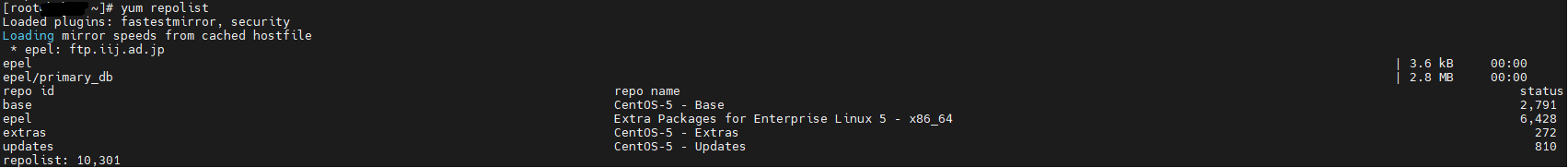
다시 처음처럼 yum repolist를 눌러보면 epel 저장소를 볼 수 있을것이다.

이제 본격적으로 node.js를 설치해본다.
yum install nodejs 을 입력하고 엔터를 치면 아까 yum처럼 쭉 나오면서 Y/N을 물어볼 것이다.
이때도 Y만 눌러주면 된다.

이제 끝으로 npm만 설치하면 된다.
node.js에는 다양하게 개발된 package들이 존재한다.
이를 설치하기 위한 manager가 npm이다.
아래 명령어를 입력하여 NPM을 설치한다.
yum install npm

설치된 node의 버전을 보고 싶다면 node -v; 를 입력하고 엔터를 치면 된다.
설치된 npm의 버전을 보고 싶다.면 npm -v;를 입력하고 엔터를 치면 된다.
참고로 cent os 버전이 4.x면 node.js 설치가 불가능하다.
cent os 5에서부터 지원을 하는것 같긴한데 불확실하고 최소한 7이나 8정도로 업그레이드 해야 하나 보다.
역시 windows가 참 편하게 잘 만든 os다.
'모바일 & 앱' 카테고리의 다른 글
| 구글의 甲질 플레이스토어 계정 삭제 DUNS 정보 입력 요구 (0) | 2023.11.10 |
|---|---|
| 불필요한 과금 폭탄을 막기 위한 Microsoft사의 Azure 구독취소 (0) | 2023.11.03 |
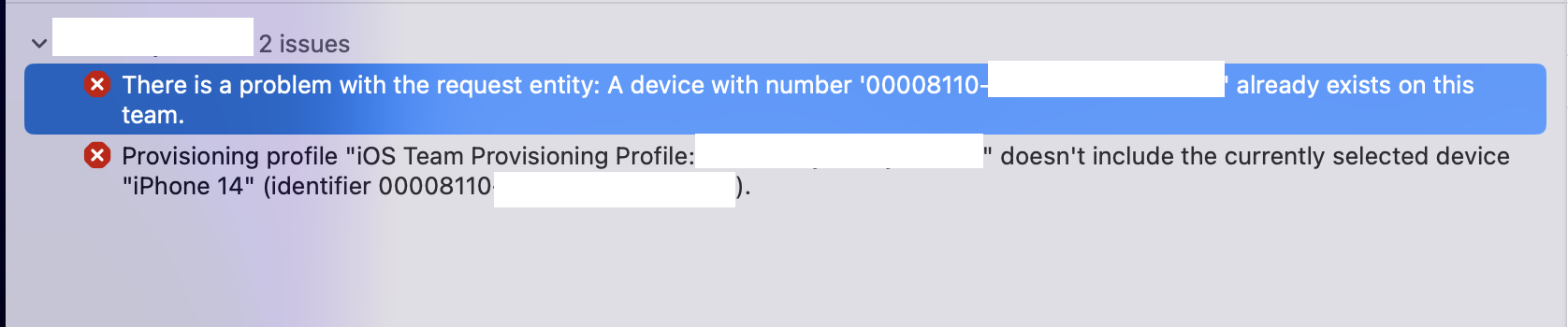
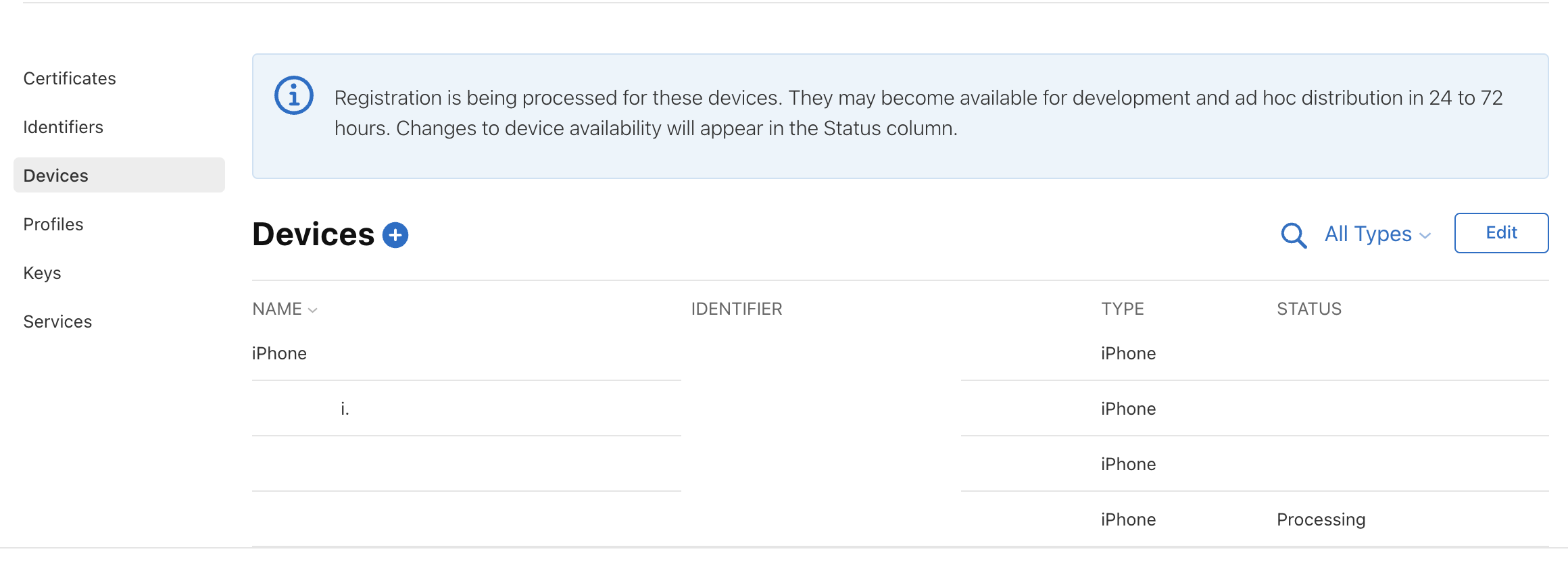
| 잘되던 개발 아이폰 device가 xcode에 개발 장비로 device 등록 불가 현상 and DT_TOOLCHAIN_DIR 오류 (0) | 2023.10.12 |
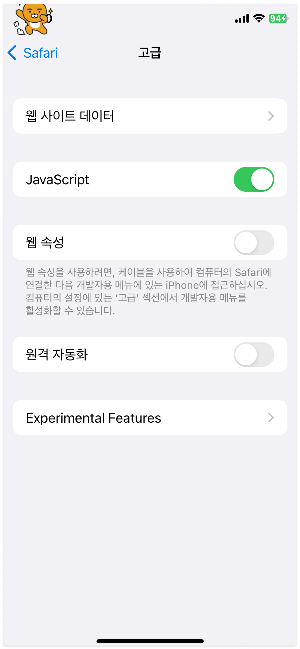
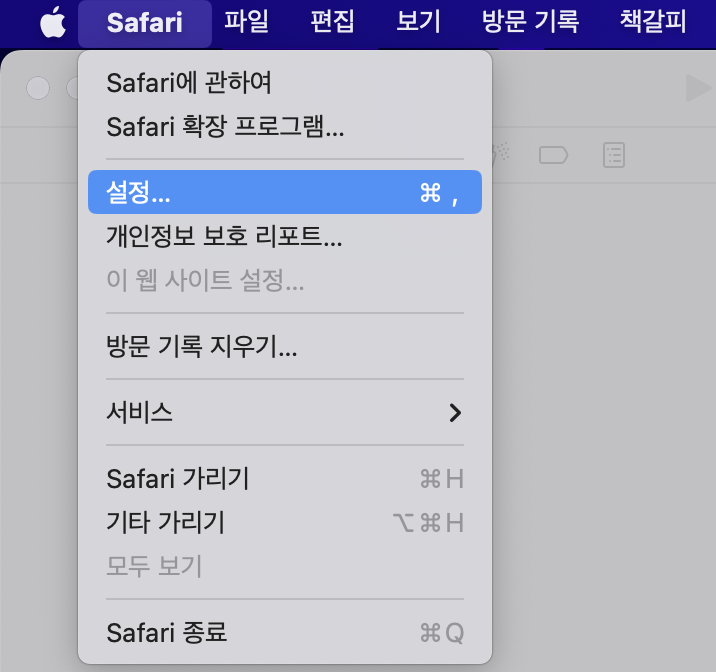
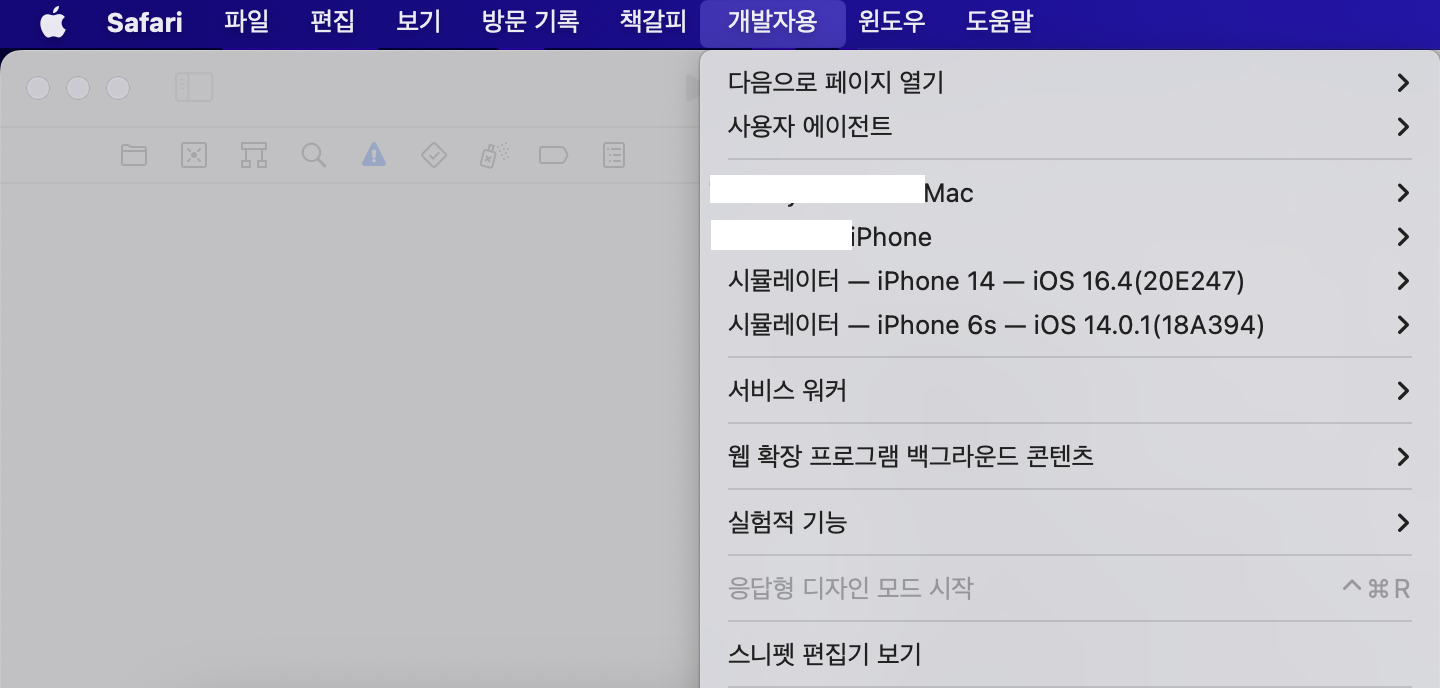
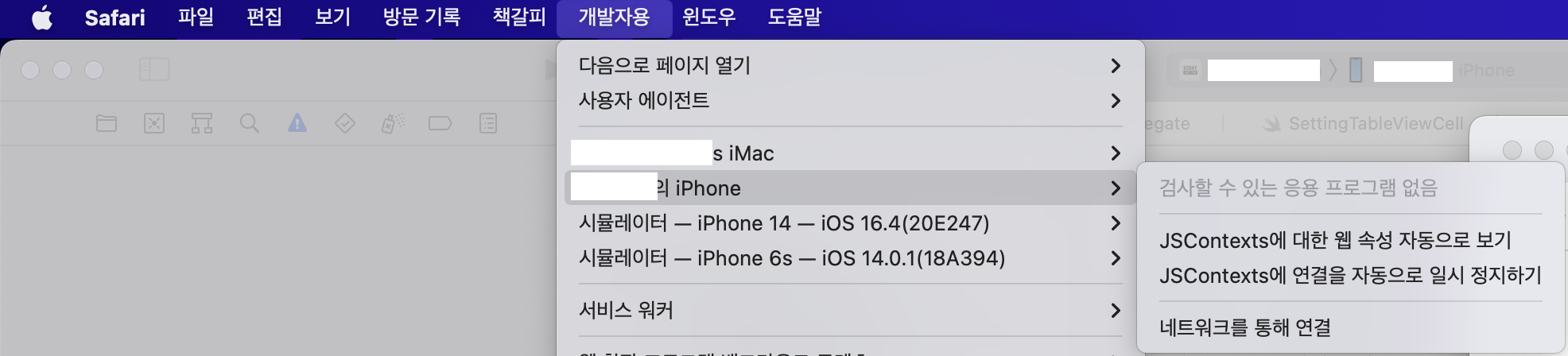
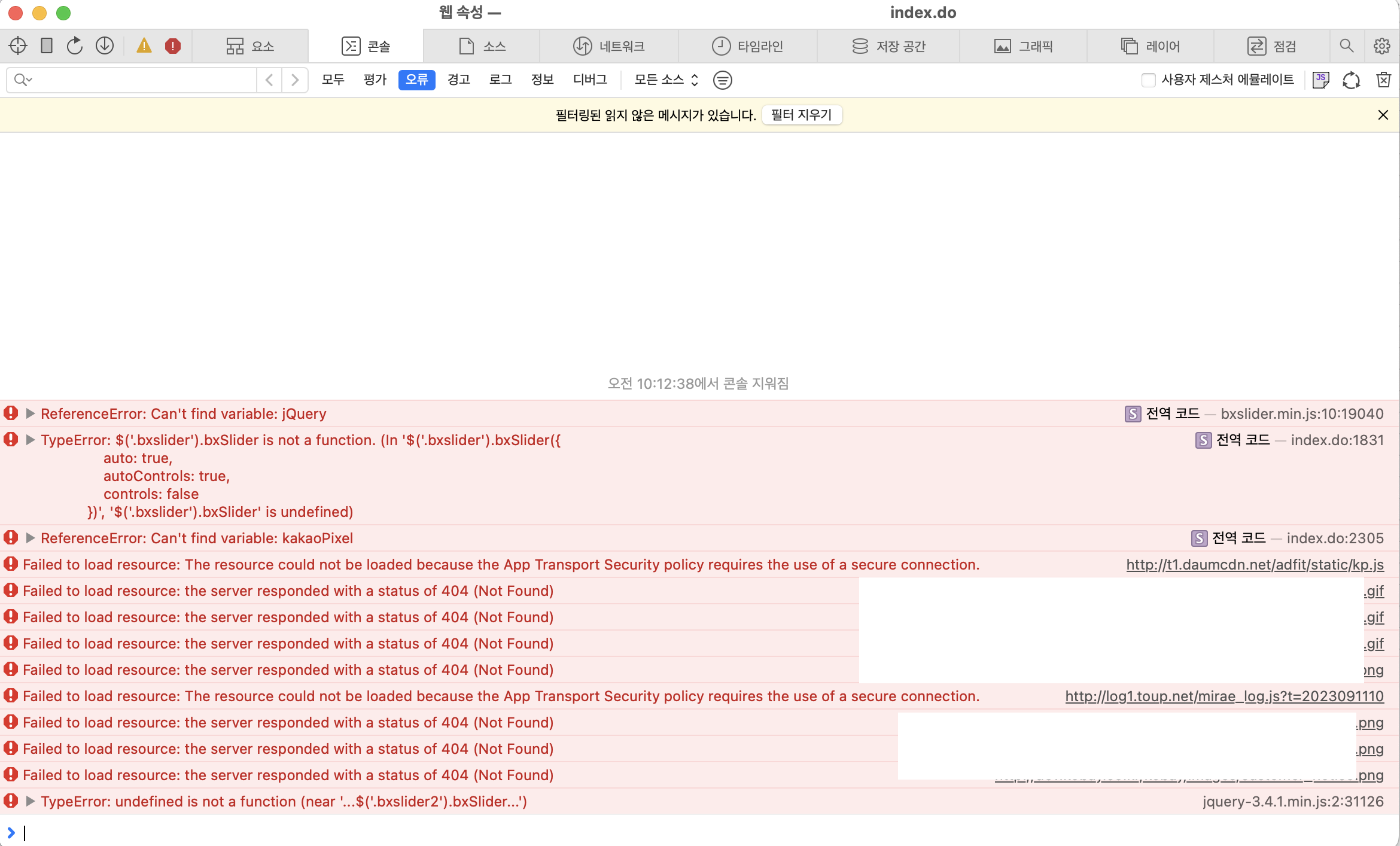
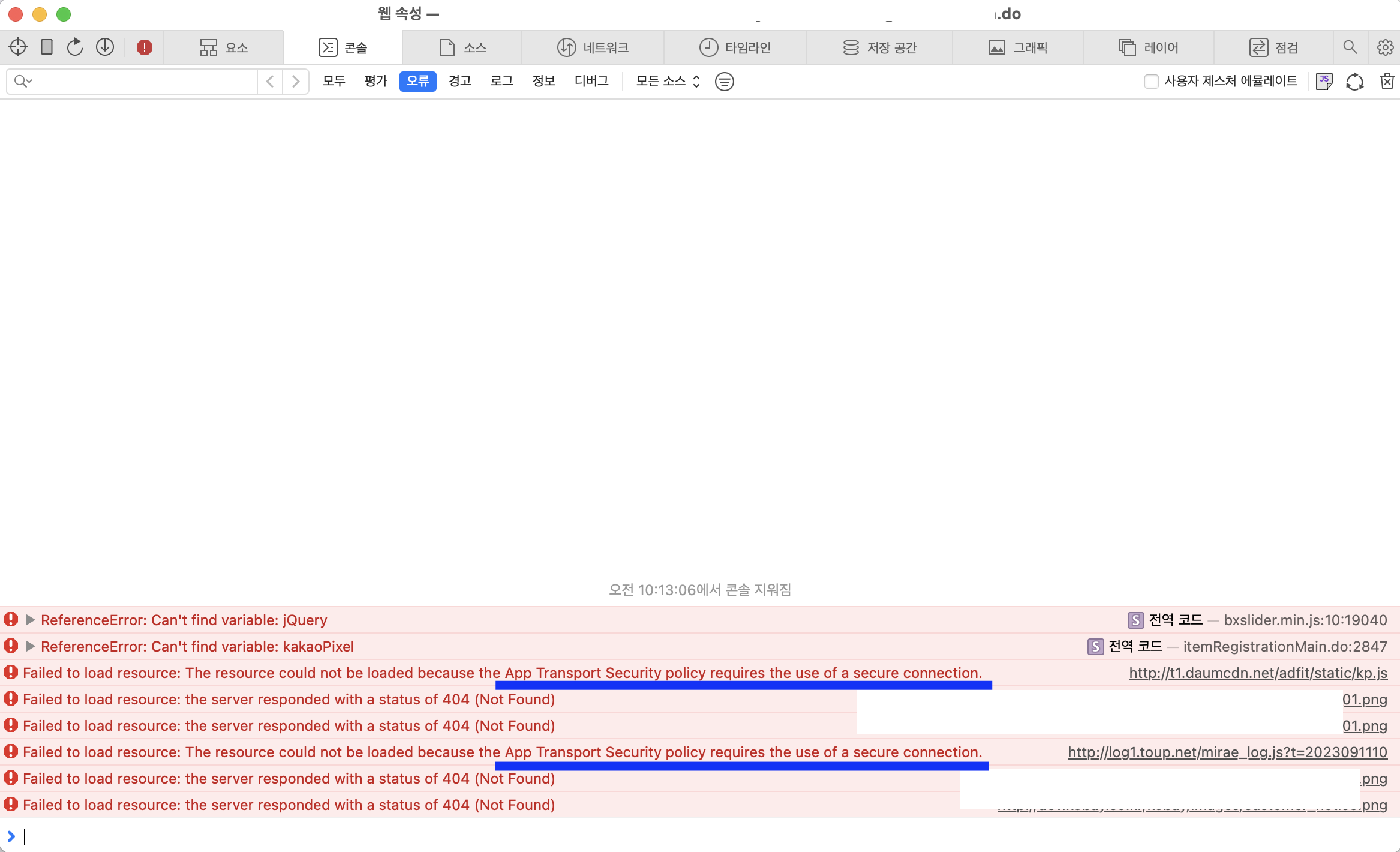
| 아이폰에서 wkWebview로 웹사이트 웹뷰 디버깅 하는 쉬운 방법 (1) | 2023.09.11 |
| 웹앱 개발시 모바일 웹에서 USER AGENT로 앱인지 웹인지 확인하기 (0) | 2023.09.07 |